您正在使用 AppleWebKit 内核的浏览器访问米坛社区,AppleWebKit 内核存在 svg 异常显示等问题
您正在使用 AppleWebKit 内核的浏览器访问米坛社区,AppleWebKit 内核存在 svg 异常显示等问题为了您更好的浏览体验,请尽量避免使用 iOS 设备访问本页面,谢谢配合

点击登录

您正在使用一款已经过时的浏览器!部分功能不能正常使用。
请尝试升级或使用 其他浏览器。
请尝试升级或使用 其他浏览器。
米环8教程 【0821】EasyFace详细使用教程(零基础,适合7Pro、8、8Pro)
- 主题发起人 Panda君
- 开始时间
大佬 编译出来的face文件大小是24mb 全部的图片才3mb不到 并且把face文件压缩后才3mb 请问这个问题怎么解决
可以的
建议换用打包工具大佬 编译出来的face文件大小是24mb 全部的图片才3mb不到 并且把face文件压缩后才3mb 请问这个问题怎么解决
使用打包工具就提示下面的错误建议换用打包工具
java.lang.NullPointerException
at com.givemefive.mi8wf.util.BaseUtil.fileToBytes(BaseUtil.java:165)
at com.givemefive.mi8wf.main.WfPackMainMi8Pro.main(WfPackMainMi8Pro.java:43)
at sun.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at sun.reflect.NativeMethodAccessorImpl.invoke(Unknown Source)
at sun.reflect.DelegatingMethodAccessorImpl.invoke(Unknown Source)
at java.lang.reflect.Method.invoke(Unknown Source)
at com.exe4j.runtime.LauncherEngine.launch(LauncherEngine.java:84)
at com.exe4j.runtime.WinLauncher.main(WinLauncher.java:94)
使用的是java1.8 系统是win11
请问打包的是包含.fprj和其他3个文件夹

还是单单.face文件呢
牛逼前言:由于个人原因,加上之前觉得没必要(懒),导致鸽了一阵子( ,由于很多人需要就做了一篇。
注:本教程只是以小米手环8为示例,其他此工具支持的机型也可以参考参考;可能有些内容不全,后期慢慢更新。
感谢@huangtao1189指出一处动画错误
放了一份示例表盘,可以参考参考
1.下载及配置:(如已下载可跳过)
1.1:下载
首先点击此链接前往下载,或者前往对应板块置顶下载,解压完成后即可得到此文件浏览附件19077
1.2:配置应用程序
右键“EasyFace.exe”,点击属性,上方找到兼容性,勾选“以管理员身份运行此程序”,之后再点击“应用”即可。
浏览附件19078
2.新建工程文件以及放置图片资源
2.1:新建工程文件
初步打开是这样的(可能跟你的不太一样,我调整了位置),浏览附件19079
这时点击左上角第一个图标,新建工程,
浏览附件19081
弹出一个框,填写信息后手环类型选择小米手环8即可确定。
浏览附件19082
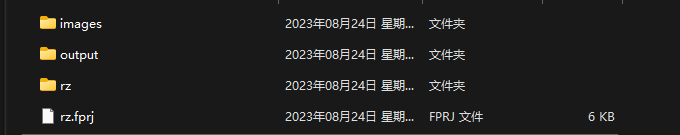
然后文件夹内生成了以下内容:
浏览附件19083
images:存放图片资源(png);只需放置图片,请不要放入其他文件(如psd、txt)等,也不要再往里面建文件夹。
output:输出文件夹,用于存放输出文件。
示例.fprj:工程文件,用于保存项目。
2.2:导入图片资源
将用于制作的png文件放入即可,软件即会显示。(不用再往里面建文件夹)
3.制作-主体
3.1:底图(背景)
点击“工具箱-基础控件-图片”,随便画一个,在左侧属性窗口中将“x、y”更改为“0,0”,如图所示。
浏览附件19084
再从“图片浏览”中拖入图片至“属性-图片”一栏即可
浏览附件19086
3.2:时间
点击“工具箱-基础控件-通用数字显示”,画一个合适的大小,从“图片浏览”中拖入图片至“属性-数字图片列表”一栏(数字0~符号都要拖入),之后可显示控件。然后复制此控件,粘贴出一共4个控件(为何4个稍后解释)。
PS:对于8Pro,请直接用小时,分钟两位的这种数据源,因为和8机制不一样,底下的灰字是写给8的用户。
!!!注意,每一个单独的控件(如图片列表,数字列表)都只能用一套图片,不能重复使用,4个控件对应要复制用4套图片。!!!
将粘贴完的控件修改一下对应的图片,依次添加数据源为“小时-十位”、“小时-个位”、“分钟-十位”、“分钟-个位”,再修改一下xy位置即可。
效果如图
浏览附件19087浏览附件19089
PS:为何不直接用“小时”和“分钟”?原因是因为这个数据源是给指针表盘用的,并不是单纯的0到24,因为应用在指针上时、小时是会根据分钟一点点走的,并不是直接从11到12。这个数值估计是有小数点的,所以过30分的时候,23.6然后显示到数字组件上就进1成24了。(写给8的)
3.3:日期
和时间一样,只需将数据源改成日期,位数调整至2位即可。浏览附件19090
3.4:星期
点击“工具箱-基础控件-图片列表”,画一个合适的大小,默认索引值调整为0,数量为7,从“图片浏览”中拖入图片至“属性-图片列表-名称”一栏;然后设置索引值,星期日对应的索引值为0,星期一~星期六依次1~6。填写完毕后将数据源设置为“星期”即可。
浏览附件19091
3.5:步数、心率、卡路里、电量
这里和时间设置一样,只需把数据源改为对应,更改位数,细节按需调整即可。
注:如果不想显示数字前面的0时,可打开高位消隐。
浏览附件19092
3.6:电量切图
点击“工具箱-基础控件-图片列表”,画一个合适的大小,默认索引值调整为10,数量为10,依次从“图片浏览”中拖入图片至“属性-图片列表-名称”一栏;然后设置索引值,如第一张图想在电量为XX时切换,索引值就填写XX即可,之后依次填写即可。
浏览附件19093
3.7:高位消隐
如果想要让数字显示1,而不是001,只需把“属性-高位消隐”打开即可。
浏览附件19094
3.8:图片
点击“工具箱-基础控件-图片”,画一个合适的大小,再从“图片浏览”中拖入图片至“属性-图片”一栏即可。
注:如果此图片为透明,请在控件名称填写_RGBA即可。
浏览附件19095
3.9:蓝牙、勿扰、锁定
点击“工具箱-基础控件-图片列表”,画一个合适的大小,默认索引值调整为0,数量为2;之后填写索引值,0代表关闭,1代表打开,按照这个思路制作即可,选择对应数据源。
浏览附件19096
3.10:动画(小米手环8目前不支持)
点击“工具箱-基础控件-图片列表”,画一个合适的大小,之后将名字命名为anim_[xx@yy]
如果使用带有透明背景的图像,要在名称后缀加上_RGBA,索引就从0开始填写即可。
浏览附件19111浏览附件19112
3.11:可跳转组件(小米手环8、8Pro不支持)
请将版本更新至V30版本。
点击“工具箱-基础控件-图片”,画一个合适的大小;将名称设置成btn_[XXXXX],如果图片带有透明背景再加上后缀_RGBA(如btn_[XXXXX]_RGBA)。
如我要设置跳转到心率,那么就将btn_[XXXXX]_RGBA中XXXXX替换为hrm,效果如btn_[hrm]_RGBA。
其他的组件ID如下:
4.制作-AOD
目前已知小米手环8必须制作AOD,不然开启AOD会切换为系统默认表盘
新建一个表盘,命名为AOD,保存必须在于工程文件同一目录下。
之后制作方法如同表盘主体一样。
浏览附件19135
制作完成后无需编译,直接保存后回到表盘主体工程文件即可。
浏览附件19137
5.编译表盘
5.1:完善表盘信息
点击空白部分,填写名称和选取预览图。
注:米环8预览图需为122*310,7Pro为220*358;并且切完圆角。
浏览附件19097
5.2:编译表盘
点击左上角的图标,即可开始编译,
浏览附件19099
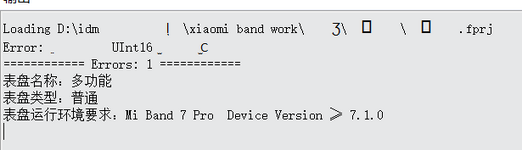
如显示这两项,代表编译成功
浏览附件19100
输出到\示例\示例\output中
浏览附件19102
后缀.face为编译产物,可直接刷入
结束
常见问题:
Q:图片背景显示无透明
A:在此控件名称加上_RGBA。
Q:图片乱码、打包老是失败
A:请检查此图片列表的图片是否为同尺寸!!!同图片合集中图片尺寸不同轻则乱码,重则导致进入售后模式!!!
Q:其他问题
A:后续补充。
如有问题可回复帖子,有时间我会回复的。
前言:由于个人原因,加上之前觉得没必要(懒),导致鸽了一阵子( ,由于很多人需要就做了一篇。
注:本教程只是以小米手环8为示例,其他此工具支持的机型也可以参考参考;可能有些内容不全,后期慢慢更新。
感谢@huangtao1189指出一处动画错误
放了一份示例表盘,可以参考参考
1.下载及配置:(如已下载可跳过)
1.1:下载
首先点击此链接前往下载,或者前往对应板块置顶下载,解压完成后即可得到此文件浏览附件19077
1.2:配置应用程序
右键“EasyFace.exe”,点击属性,上方找到兼容性,勾选“以管理员身份运行此程序”,之后再点击“应用”即可。
浏览附件19078
2.新建工程文件以及放置图片资源
2.1:新建工程文件
初步打开是这样的(可能跟你的不太一样,我调整了位置),浏览附件19079
这时点击左上角第一个图标,新建工程,
浏览附件19081
弹出一个框,填写信息后手环类型选择小米手环8即可确定。
浏览附件19082
然后文件夹内生成了以下内容:
浏览附件19083
images:存放图片资源(png);只需放置图片,请不要放入其他文件(如psd、txt)等,也不要再往里面建文件夹。
output:输出文件夹,用于存放输出文件。
示例.fprj:工程文件,用于保存项目。
2.2:导入图片资源
将用于制作的png文件放入即可,软件即会显示。(不用再往里面建文件夹)
3.制作-主体
3.1:底图(背景)
点击“工具箱-基础控件-图片”,随便画一个,在左侧属性窗口中将“x、y”更改为“0,0”,如图所示。
浏览附件19084
再从“图片浏览”中拖入图片至“属性-图片”一栏即可
浏览附件19086
3.2:时间
点击“工具箱-基础控件-通用数字显示”,画一个合适的大小,从“图片浏览”中拖入图片至“属性-数字图片列表”一栏(数字0~符号都要拖入),之后可显示控件。然后复制此控件,粘贴出一共4个控件(为何4个稍后解释)。
PS:对于8Pro,请直接用小时,分钟两位的这种数据源,因为和8机制不一样,底下的灰字是写给8的用户。
!!!注意,每一个单独的控件(如图片列表,数字列表)都只能用一套图片,不能重复使用,4个控件对应要复制用4套图片。!!!
将粘贴完的控件修改一下对应的图片,依次添加数据源为“小时-十位”、“小时-个位”、“分钟-十位”、“分钟-个位”,再修改一下xy位置即可。
效果如图
浏览附件19087浏览附件19089
PS:为何不直接用“小时”和“分钟”?原因是因为这个数据源是给指针表盘用的,并不是单纯的0到24,因为应用在指针上时、小时是会根据分钟一点点走的,并不是直接从11到12。这个数值估计是有小数点的,所以过30分的时候,23.6然后显示到数字组件上就进1成24了。(写给8的)
3.3:日期
和时间一样,只需将数据源改成日期,位数调整至2位即可。浏览附件19090
3.4:星期
点击“工具箱-基础控件-图片列表”,画一个合适的大小,默认索引值调整为0,数量为7,从“图片浏览”中拖入图片至“属性-图片列表-名称”一栏;然后设置索引值,星期日对应的索引值为0,星期一~星期六依次1~6。填写完毕后将数据源设置为“星期”即可。
浏览附件19091
3.5:步数、心率、卡路里、电量
这里和时间设置一样,只需把数据源改为对应,更改位数,细节按需调整即可。
注:如果不想显示数字前面的0时,可打开高位消隐。
浏览附件19092
3.6:电量切图
点击“工具箱-基础控件-图片列表”,画一个合适的大小,默认索引值调整为10,数量为10,依次从“图片浏览”中拖入图片至“属性-图片列表-名称”一栏;然后设置索引值,如第一张图想在电量为XX时切换,索引值就填写XX即可,之后依次填写即可。
浏览附件19093
3.7:高位消隐
如果想要让数字显示1,而不是001,只需把“属性-高位消隐”打开即可。
浏览附件19094
3.8:图片
点击“工具箱-基础控件-图片”,画一个合适的大小,再从“图片浏览”中拖入图片至“属性-图片”一栏即可。
注:如果此图片为透明,请在控件名称填写_RGBA即可。
浏览附件19095
3.9:蓝牙、勿扰、锁定
Klik op "Toolbox-Basisbediening-Afbeeldingslijst", teken een geschikte grootte, de standaardindexwaarde wordt aangepast naar 0 en het getal is 2; vul vervolgens de indexwaarde in, 0 betekent gesloten, 1 betekent open, volg gewoon dit idee , selecteert u Overeenkomstige gegevensbron.
浏览附件19096
3.10: Animatie (Xiaomi Mi Band 8 ondersteunt dit momenteel niet)
Klik op "Toolbox-Basisbediening-Afbeeldingslijst", teken een geschikt formaat en noem hetanim_[xx@yy]
Als u een afbeelding met een transparante achtergrond gebruikt, voegt u _RGBA toe aan het naamachtervoegsel en vult u de index in vanaf 0.
浏览附件19111浏览附件19112
3.11: Jumpable componenten (niet ondersteund door Mi Band 8 en 8Pro)
Update de versie naar de V30-versie.
Klik op "Toolbox-Basisbediening-Afbeelding", teken een geschikt formaat; stel de naam in opbtn_[XXXXX], als de afbeelding een transparante achtergrond heeft, voeg dan het achtervoegsel_RGBA[/ICODE ] toe (zoals [ICODE]btn_[XXXXX]_RGBA).
Als ik de sprong naar de hartslag wil instellen, vervang danXXXXXinbtn_[XXXXX]_RGBAdoorhrm, het effect is als [ICODE ]btn_[hrm]_RGBA[/ICODE].
Andere component-ID's zijn als volgt:
4. Make-AOD
Op dit moment is bekend dat Xiaomi Mi Band 8 AOD moet maken, anders schakelt het over naar de standaardkiezer van het systeem wanneer AOD is ingeschakeld.
Maak een nieuwe wijzerplaat, noem deze AOD en sla deze op in dezelfde map als het projectbestand.
Daarna is de fabricagemethode dezelfde als die van het hoofdgedeelte van de wijzerplaat.
浏览附件19135
Nadat de productie is voltooid, hoeft u niet meer te compileren, maar slaat u het gewoon op en keert u terug naar het hoofdprojectbestand van de wijzerplaat.
浏览附件19137
5. Stel de wijzerplaat samen
5.1: Verbeter belinformatie
Klik op het lege gedeelte, vul de naam in en selecteer de voorbeeldafbeelding.
Opmerking: de voorbeeldafbeelding van Mihuan 8 moet 122*310 zijn, en 7Pro is 220*358; en de afgeronde hoeken moeten worden afgesneden.
浏览附件19097
5.2: Stel de wijzerplaat samen
Klik op het pictogram in de linkerbovenhoek om te beginnen met compileren,
浏览附件19099
Als deze twee items worden weergegeven, betekent dit dat de compilatie succesvol is
浏览附件19100
uitvoer naar \voorbeeld\voorbeeld\uitvoer
浏览附件19102
Het achtervoegsel .face is het gecompileerde product, dat direct kan worden geflasht
Finish
vaak voorkomend probleem:
Vraag: De achtergrond van de afbeelding is niet transparant
A: Voeg _RGBA toe aan de besturingsnaam.
Vraag: De afbeelding is onleesbaar en de verpakking mislukt altijd
A: Controleer of de afbeeldingen in deze fotolijst hetzelfde formaat hebben! ! ! Verschillende formaten afbeeldingen in dezelfde fotocollectie kunnen verminkte karakters veroorzaken of ertoe leiden dat u in de after-salesmodus terechtkomt! ! !
Vraag: Overige vragen
A: Volgende supplementen.
Als je vragen hebt, beantwoord dan het bericht en ik zal antwoorden zodra ik tijd heb.
好好好前言:由于个人原因,加上之前觉得没必要(懒),导致鸽了一阵子( ,由于很多人需要就做了一篇。
注:本教程只是以小米手环8为示例,其他此工具支持的机型也可以参考参考;可能有些内容不全,后期慢慢更新。
感谢@huangtao1189指出一处动画错误
放了一份示例表盘,可以参考参考
1.下载及配置:(如已下载可跳过)
1.1:下载
首先点击此链接前往下载,或者前往对应板块置顶下载,解压完成后即可得到此文件浏览附件19077
1.2:配置应用程序
右键“EasyFace.exe”,点击属性,上方找到兼容性,勾选“以管理员身份运行此程序”,之后再点击“应用”即可。
浏览附件19078
2.新建工程文件以及放置图片资源
2.1:新建工程文件
初步打开是这样的(可能跟你的不太一样,我调整了位置),浏览附件19079
这时点击左上角第一个图标,新建工程,
浏览附件19081
弹出一个框,填写信息后手环类型选择小米手环8即可确定。
浏览附件19082
然后文件夹内生成了以下内容:
浏览附件19083
images:存放图片资源(png);只需放置图片,请不要放入其他文件(如psd、txt)等,也不要再往里面建文件夹。
output:输出文件夹,用于存放输出文件。
示例.fprj:工程文件,用于保存项目。
2.2:导入图片资源
将用于制作的png文件放入即可,软件即会显示。(不用再往里面建文件夹)
3.制作-主体
3.1:底图(背景)
点击“工具箱-基础控件-图片”,随便画一个,在左侧属性窗口中将“x、y”更改为“0,0”,如图所示。
浏览附件19084
再从“图片浏览”中拖入图片至“属性-图片”一栏即可
浏览附件19086
3.2:时间
点击“工具箱-基础控件-通用数字显示”,画一个合适的大小,从“图片浏览”中拖入图片至“属性-数字图片列表”一栏(数字0~符号都要拖入),之后可显示控件。然后复制此控件,粘贴出一共4个控件(为何4个稍后解释)。
PS:对于8Pro,请直接用小时,分钟两位的这种数据源,因为和8机制不一样,底下的灰字是写给8的用户。
!!!注意,每一个单独的控件(如图片列表,数字列表)都只能用一套图片,不能重复使用,4个控件对应要复制用4套图片。!!!
将粘贴完的控件修改一下对应的图片,依次添加数据源为“小时-十位”、“小时-个位”、“分钟-十位”、“分钟-个位”,再修改一下xy位置即可。
效果如图
浏览附件19087浏览附件19089
PS:为何不直接用“小时”和“分钟”?原因是因为这个数据源是给指针表盘用的,并不是单纯的0到24,因为应用在指针上时、小时是会根据分钟一点点走的,并不是直接从11到12。这个数值估计是有小数点的,所以过30分的时候,23.6然后显示到数字组件上就进1成24了。(写给8的)
3.3:日期
和时间一样,只需将数据源改成日期,位数调整至2位即可。浏览附件19090
3.4:星期
点击“工具箱-基础控件-图片列表”,画一个合适的大小,默认索引值调整为0,数量为7,从“图片浏览”中拖入图片至“属性-图片列表-名称”一栏;然后设置索引值,星期日对应的索引值为0,星期一~星期六依次1~6。填写完毕后将数据源设置为“星期”即可。
浏览附件19091
3.5:步数、心率、卡路里、电量
这里和时间设置一样,只需把数据源改为对应,更改位数,细节按需调整即可。
注:如果不想显示数字前面的0时,可打开高位消隐。
浏览附件19092
3.6:电量切图
点击“工具箱-基础控件-图片列表”,画一个合适的大小,默认索引值调整为10,数量为10,依次从“图片浏览”中拖入图片至“属性-图片列表-名称”一栏;然后设置索引值,如第一张图想在电量为XX时切换,索引值就填写XX即可,之后依次填写即可。
浏览附件19093
3.7:高位消隐
如果想要让数字显示1,而不是001,只需把“属性-高位消隐”打开即可。
浏览附件19094
3.8:图片
点击“工具箱-基础控件-图片”,画一个合适的大小,再从“图片浏览”中拖入图片至“属性-图片”一栏即可。
注:如果此图片为透明,请在控件名称填写_RGBA即可。
浏览附件19095
3.9:蓝牙、勿扰、锁定
点击“工具箱-基础控件-图片列表”,画一个合适的大小,默认索引值调整为0,数量为2;之后填写索引值,0代表关闭,1代表打开,按照这个思路制作即可,选择对应数据源。
浏览附件19096
3.10:动画(小米手环8目前不支持)
点击“工具箱-基础控件-图片列表”,画一个合适的大小,之后将名字命名为anim_[xx@yy]
如果使用带有透明背景的图像,要在名称后缀加上_RGBA,索引就从0开始填写即可。
浏览附件19111浏览附件19112
3.11:可跳转组件(小米手环8、8Pro不支持)
请将版本更新至V30版本。
点击“工具箱-基础控件-图片”,画一个合适的大小;将名称设置成btn_[XXXXX],如果图片带有透明背景再加上后缀_RGBA(如btn_[XXXXX]_RGBA)。
如我要设置跳转到心率,那么就将btn_[XXXXX]_RGBA中XXXXX替换为hrm,效果如btn_[hrm]_RGBA。
其他的组件ID如下:
4.制作-AOD
目前已知小米手环8必须制作AOD,不然开启AOD会切换为系统默认表盘
新建一个表盘,命名为AOD,保存必须在于工程文件同一目录下。
之后制作方法如同表盘主体一样。
浏览附件19135
制作完成后无需编译,直接保存后回到表盘主体工程文件即可。
浏览附件19137
5.编译表盘
5.1:完善表盘信息
点击空白部分,填写名称和选取预览图。
注:米环8预览图需为122*310,7Pro为220*358;并且切完圆角。
浏览附件19097
5.2:编译表盘
点击左上角的图标,即可开始编译,
浏览附件19099
如显示这两项,代表编译成功
浏览附件19100
输出到\示例\示例\output中
浏览附件19102
后缀.face为编译产物,可直接刷入
结束
常见问题:
Q:图片背景显示无透明
A:在此控件名称加上_RGBA。
Q:图片乱码、打包老是失败
A:请检查此图片列表的图片是否为同尺寸!!!同图片合集中图片尺寸不同轻则乱码,重则导致进入售后模式!!!
Q:其他问题
A:后续补充。
如有问题可回复帖子,有时间我会回复的。
*这是一则由 Google AdSense 自动推荐的广告,与本站无关,不对其真实性与可靠性负责