ERface资源原帖 本教程适合完全一无所知的小白观看。
easyface和GMF:
easyface是毛子制作的一款表盘制作工具,ERface的出现是因为easyface的作者不怎么维护工具,导致bug长期不修复,体验差。GMF是 @GiveMeFive 的简称
.json文件:
.json文件时GMF制作的表盘打包工具的项目文件,用于存储未打包之前的表盘,可直接通过记事本打开编辑
素材images和images_AOD:
他们指的是表盘的素材文件夹,images素材是普通表盘的素材,而images_AOD是AOD表盘模(息屏显示)式下的素材
打包 解包 .bin文件:
.json表盘项目文件是无法直接上传手环使用的,需要使用GMF的打包工具打包成.bin二进制文件,可以把.json文件理解成没有包含素材的表盘文件,.bin文件是包含素材的表盘文件。请注意.bin文件无法直接通过记事本打开。而打包就是把.json文件转换成.bin文件的过程。注意easyface表盘工具打包出来的是.face文件,本质和.bin文件一样,只是后缀名不同
easyface和ERface的关系:
easyface拥有独立打包表盘文件的能力,而其他的表盘工具没有,其他的表盘工具是套在GMF打包工具之上的,值得注意的是GMF打包工具的稳定程度远远高于easyface,不会让手环无缘无故死机,无限重启。ERface也是基于GMF打包工具之上的,但操作人性化远高于其他表盘工具,并且作者对ERface的后期支持很好,遇到问题反馈回复会很及时。
组件 控件 元素:
他们都是同一种东西,叫法不同而已,你看到表盘上的所有东西都是组件,例如图片组件,数字组件,图片列表组件...
相信你已经迫不及待了,让我们正式开始吧!
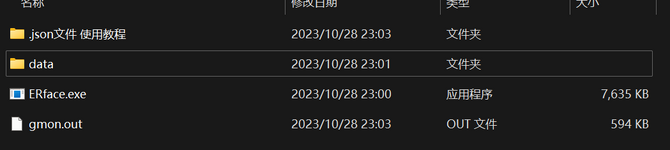
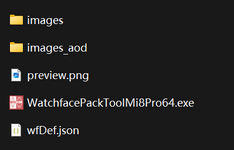
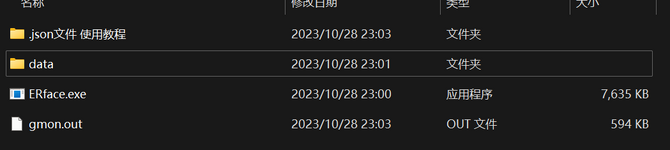
首相请在原帖下载ERface的主程序,解压完成之后可以看到:

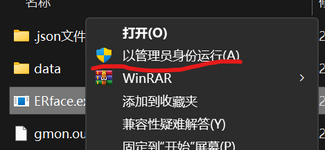
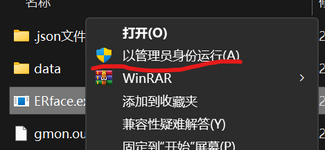
一共4个文件,data文件夹里的ERface运行的必要文件,请保证其与ERface.exe在同一文件夹下。在运行ERface之前请关闭杀毒软件,可能会导致ERface异常,建议右键ERface.exe选择管理员启动

启动ERface之后,选择新建项目,选择保存的文件夹,点击确定后输入表盘名字(请注意ERface目前为了兼容性考虑,表盘名不允许为中文名,表盘保存路径不能有空格,表盘名可以后期制作完成后更改为中文)
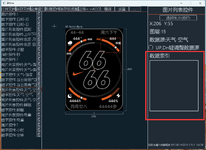
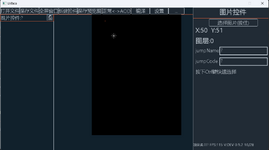
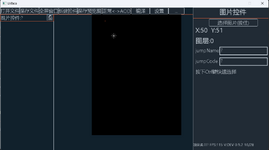
现在你因该会看到

看到这样,说明已经可以开始制作表盘了。
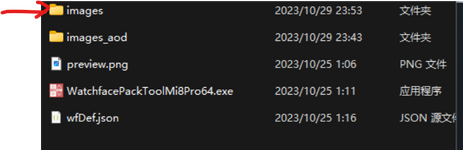
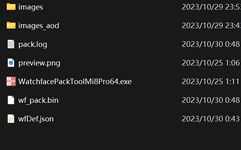
现在,打开你刚刚选择的表盘保存文件:

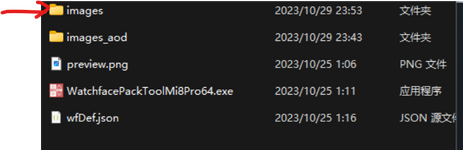
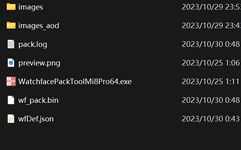
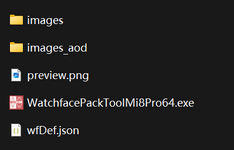
你会看到5个文件:
images和images_aod是素材文件夹
preview.png是表盘预览图
wfDef.json就是项目文件
WatchfacePackToolMi8Pro64.exe就是打包工具了
现在把素材拷贝到image和images_aod(普通表盘素材就拷贝到images,AOD素材就拷贝到images_aod)

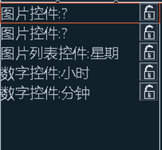
现在回到ERface里,开始表盘制作,首先你需要明确你制作的表盘的元素:数字,图片,图片列表....
如这套表盘素材的预览图:

《=数字
《=数字
《=背景图片
《=图片列表
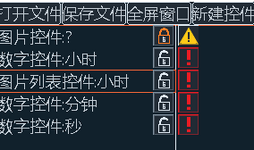
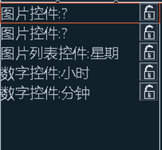
表盘如同PS里的图层一样,素材是分显示先后顺序的,你可以在左侧栏卡到显示顺序

显示顺序是从下到上,即如图橙色框选中的与组件为最下层,在组件左边你会看到一把锁的标志,通过中键按下就会锁定此左键,这时组件无法被更改属性,无法被移动,左侧栏的所用操作都用中键(防止手贱),通过Pgup和PgDn按键控制组件上下调整图层,可以通过长按中键拖动(不建议,测试中,容易导致崩溃)。
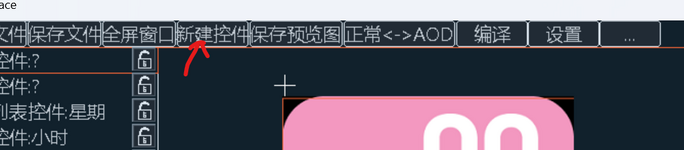
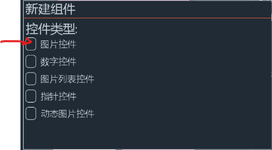
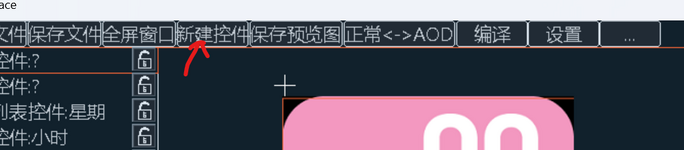
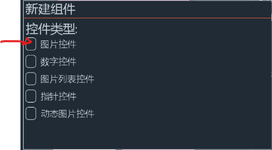
现在让我们来创建第一个组件,用来显示表盘的背景,选择ERface上方的新建组件按钮,点击图片组件前面的矩形框,即可创建图片组件


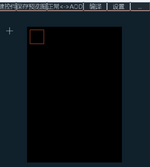
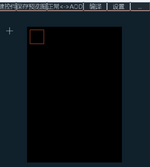
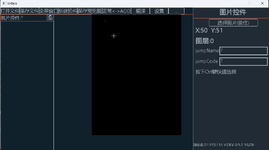
此时你会看到:
 看到这样出现了一个正方形的框就表示创建组件成功了,(每一个新建表盘都带有一个图片组件),一个组件如果被橙色框框住,表示已经选中,ERface的选中组件可以通过两种方式:1直接点击组件选择,2在左侧栏通过中键选择。
看到这样出现了一个正方形的框就表示创建组件成功了,(每一个新建表盘都带有一个图片组件),一个组件如果被橙色框框住,表示已经选中,ERface的选中组件可以通过两种方式:1直接点击组件选择,2在左侧栏通过中键选择。
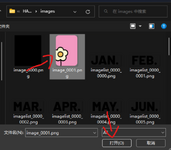
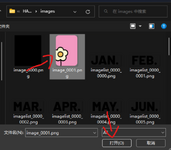
现在要为这个图片组件选择素材,长按右侧的选择图片按钮,直到选择窗口出现,选择图片,必须注意选择的图片必须在本表盘项目文件里的images和images_aod文件夹内的,我们现在是普通模式,所以在images里选择图片



出现右图的状态就是成功了(图片名必须为英文,只能是png图片),现在把图片拖动到坐标(0,0)的位置。
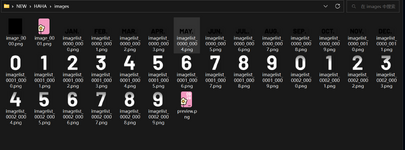
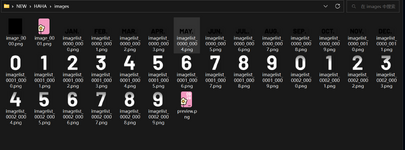
按照刚刚的方法创建数字组件,然后点击选择图片:
 通过Ctrl+左键选择10张图
通过Ctrl+左键选择10张图
片,顺序必须如图一样。
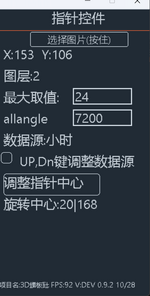
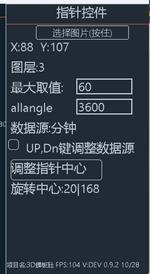
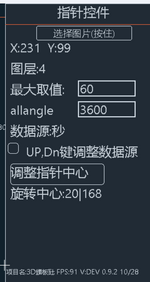
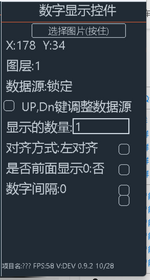
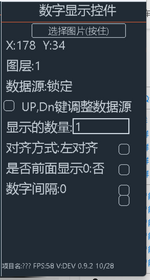
现在看到右侧的选项栏

这些选项故名思意,现在我们需要制作小时的显示,因为小时为两位,所以点击显示数量的框框,当框变成橙色时,即可输入,把1改称2,随意点击别的地方即可退出编辑。

数字就会变成两位。至于对齐方式:
|
0 123| 右对齐
|123 左对齐
123 居中
|
现在选择数据源,数据源代表的是这个组件显示什么东西,点击矩形框之后,左侧栏会变成数据源选择,根据需求选择,这里我们是制作小时数字,所以直接选择小时(操作和选择组件一样,中键或者PgUp PgDn),现在这个数字就会显示小时了,Ctrl+C复制这个组件,选择分钟,拖动到合适位置。
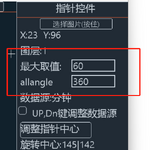
如果需要制作日期,方法和数字一样,新建图片列表,调整参数即可,只不过不一定要选择10张图片,选择对应的数据源,至于图片索引,请看图

弄完这些之后,点击保存预览图(保存到表盘项目文件内),并把预览图拷贝到images里即可,就可打包表盘了,点击保存(建议经常保存)点击编译按钮。
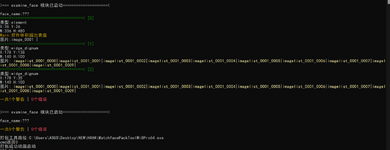
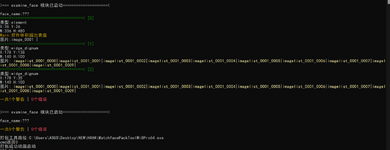
当出现一个米坛的logo和弹出文夹管理器里有着表盘项目文件和.bin文件,说明打包成功,可以通过按下F2查看控制台,控制台会默认启动检查模块,会报错信息。

控制台:

欢迎阅读 ERface快速入门指南
在制作表盘之前,你需要了解一下概念:easyface和GMF:
easyface是毛子制作的一款表盘制作工具,ERface的出现是因为easyface的作者不怎么维护工具,导致bug长期不修复,体验差。GMF是 @GiveMeFive 的简称
.json文件:
.json文件时GMF制作的表盘打包工具的项目文件,用于存储未打包之前的表盘,可直接通过记事本打开编辑
素材images和images_AOD:
他们指的是表盘的素材文件夹,images素材是普通表盘的素材,而images_AOD是AOD表盘模(息屏显示)式下的素材
打包 解包 .bin文件:
.json表盘项目文件是无法直接上传手环使用的,需要使用GMF的打包工具打包成.bin二进制文件,可以把.json文件理解成没有包含素材的表盘文件,.bin文件是包含素材的表盘文件。请注意.bin文件无法直接通过记事本打开。而打包就是把.json文件转换成.bin文件的过程。注意easyface表盘工具打包出来的是.face文件,本质和.bin文件一样,只是后缀名不同
easyface和ERface的关系:
easyface拥有独立打包表盘文件的能力,而其他的表盘工具没有,其他的表盘工具是套在GMF打包工具之上的,值得注意的是GMF打包工具的稳定程度远远高于easyface,不会让手环无缘无故死机,无限重启。ERface也是基于GMF打包工具之上的,但操作人性化远高于其他表盘工具,并且作者对ERface的后期支持很好,遇到问题反馈回复会很及时。
组件 控件 元素:
他们都是同一种东西,叫法不同而已,你看到表盘上的所有东西都是组件,例如图片组件,数字组件,图片列表组件...
相信你已经迫不及待了,让我们正式开始吧!
首相请在原帖下载ERface的主程序,解压完成之后可以看到:

一共4个文件,data文件夹里的ERface运行的必要文件,请保证其与ERface.exe在同一文件夹下。在运行ERface之前请关闭杀毒软件,可能会导致ERface异常,建议右键ERface.exe选择管理员启动

启动ERface之后,选择新建项目,选择保存的文件夹,点击确定后输入表盘名字(请注意ERface目前为了兼容性考虑,表盘名不允许为中文名,表盘保存路径不能有空格,表盘名可以后期制作完成后更改为中文)
现在你因该会看到

看到这样,说明已经可以开始制作表盘了。
现在,打开你刚刚选择的表盘保存文件:

你会看到5个文件:
images和images_aod是素材文件夹
preview.png是表盘预览图
wfDef.json就是项目文件
WatchfacePackToolMi8Pro64.exe就是打包工具了
现在把素材拷贝到image和images_aod(普通表盘素材就拷贝到images,AOD素材就拷贝到images_aod)

现在回到ERface里,开始表盘制作,首先你需要明确你制作的表盘的元素:数字,图片,图片列表....
如这套表盘素材的预览图:

《=数字
《=数字
《=背景图片
《=图片列表
表盘如同PS里的图层一样,素材是分显示先后顺序的,你可以在左侧栏卡到显示顺序

显示顺序是从下到上,即如图橙色框选中的与组件为最下层,在组件左边你会看到一把锁的标志,通过中键按下就会锁定此左键,这时组件无法被更改属性,无法被移动,左侧栏的所用操作都用中键(防止手贱),通过Pgup和PgDn按键控制组件上下调整图层,可以通过长按中键拖动(不建议,测试中,容易导致崩溃)。
现在让我们来创建第一个组件,用来显示表盘的背景,选择ERface上方的新建组件按钮,点击图片组件前面的矩形框,即可创建图片组件


此时你会看到:
 看到这样出现了一个正方形的框就表示创建组件成功了,(每一个新建表盘都带有一个图片组件),一个组件如果被橙色框框住,表示已经选中,ERface的选中组件可以通过两种方式:1直接点击组件选择,2在左侧栏通过中键选择。
看到这样出现了一个正方形的框就表示创建组件成功了,(每一个新建表盘都带有一个图片组件),一个组件如果被橙色框框住,表示已经选中,ERface的选中组件可以通过两种方式:1直接点击组件选择,2在左侧栏通过中键选择。现在要为这个图片组件选择素材,长按右侧的选择图片按钮,直到选择窗口出现,选择图片,必须注意选择的图片必须在本表盘项目文件里的images和images_aod文件夹内的,我们现在是普通模式,所以在images里选择图片



出现右图的状态就是成功了(图片名必须为英文,只能是png图片),现在把图片拖动到坐标(0,0)的位置。
按照刚刚的方法创建数字组件,然后点击选择图片:
 通过Ctrl+左键选择10张图
通过Ctrl+左键选择10张图片,顺序必须如图一样。
现在看到右侧的选项栏

这些选项故名思意,现在我们需要制作小时的显示,因为小时为两位,所以点击显示数量的框框,当框变成橙色时,即可输入,把1改称2,随意点击别的地方即可退出编辑。

数字就会变成两位。至于对齐方式:
|
0 123| 右对齐
|123 左对齐
123 居中
|
现在选择数据源,数据源代表的是这个组件显示什么东西,点击矩形框之后,左侧栏会变成数据源选择,根据需求选择,这里我们是制作小时数字,所以直接选择小时(操作和选择组件一样,中键或者PgUp PgDn),现在这个数字就会显示小时了,Ctrl+C复制这个组件,选择分钟,拖动到合适位置。
如果需要制作日期,方法和数字一样,新建图片列表,调整参数即可,只不过不一定要选择10张图片,选择对应的数据源,至于图片索引,请看图

弄完这些之后,点击保存预览图(保存到表盘项目文件内),并把预览图拷贝到images里即可,就可打包表盘了,点击保存(建议经常保存)点击编译按钮。
当出现一个米坛的logo和弹出文夹管理器里有着表盘项目文件和.bin文件,说明打包成功,可以通过按下F2查看控制台,控制台会默认启动检查模块,会报错信息。

控制台:






 78次
78次