停止更新,因为个人精力实在有限,而且官方工具马上(已经)就出来了
工具地址(v2.7.9 2024-11-30):
[BGCOLOR=initial]自己做的表盘工程文件(删除原来的指针表盘示例,添加时刻表盘示例)(有些数据没有放上去,仅供参考):[/BGCOLOR]
源码:
将所有文件解压到同一个目录
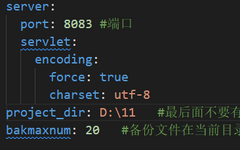
请先修改application.yml里的project_dir属性(工程目录路径)同时确保有java8环境变量
注意工程目录路径不要有中文(会导致从游览器打包失败)
图片名称不要有 =、?、& 这样会导致游览器从后台获取图片透明度信息失败
ps:游览器会缓存js文件等信息,如果发现和网页和上次一样,建议清除游览器缓存或者换个端口。
声明:本工具基于GMF打包工具制作,如果出现问题,后果自行承担!
免责声明
在使用本工具生成图片前,请您务必仔细阅读并透彻理解本声明,您的使用行为将被视为对本声明全部内容的认可。
1、本工具提供MISans字体文件,请遵守MiSans字体知识产权许可协议
2、本工具所使用的的字体(除自带以及特殊情况外)均由用户自行上传或收集于网络,免费或付费下载的字体(授权形式注明“免费商用”的除外)仅供个人学习和研究使用,禁止任何商业应用!如需商业用途请购买字体的商用授权!
3、当您所使用字体(包括自带的MISans)不支持您所输入的文本会显示默认的字体,您需要知道使用的字体支持的文本,以免使用默认的字体在未经授权的情况下用于商业用途从而造成侵权
4、一切因使用本工具而引致任何意外、疏忽、合约毁坏、诽谤、版权或知识产权侵犯等及其所造成的损失,本工具作者概不负责,亦不承担任何法律责任。
5、任何使用本工具提供的信息作为依据而对第三方造成的各类损失,均由信息使用方负责,本工具作者概不负责,亦不承担任何法律责任。
Q1:之前设置组件XY坐标在工具中显示不对?
A1:本工具会修改XY坐标在区间范围内,请修改application.yml文件中minX、maxX、minY、maxY属性并重新启动项目
Q2:在浏览器其中没有想要的数据源(datasrc)怎么办
A2:修改application.yml文件中datasrc属性,从上往下每两个(数据源和数据源中文含义)为一组,并重新启动项目。
Q3: 关于点击画布中组件选中问题
A3: 如果开启了透明部分无法选择选项,则每一次点击和移动只会选中最上面非透明图片。如果关闭了该选项,每一次点击和移动,会优先选中当前的组件,如果点击坐标点没有当前组件,则会选中点击坐标点最上面的组件
Q4:数字图片对齐的位置不对
A4:数字图片对齐基于显示数量(showCount)来判断的。
Q5:为什么使用快捷键没有反应
A5:当你的焦点处在输入框内时或者打开某个界面时,此时只会触发浏览器默认的快捷键,并不会触发设定的快捷键。
Q6:工具上动态组件的帧数与设备上帧数有误差
A6: 1.工具使用canvas绘制图片需要一些时间,并且由于该工具使用js定时器等其他原因会造成偏差。
2.上方表盘展示的动画帧率为画布的帧率,而不是组件设置的帧率
Q6:字体加载失败?
A6: 字体文件名不要有空格
Q7:打包相关
A7:
1.打包路径不要有中文否则会导致gmf打包工具失败
2如果点击上传并打包按钮后,如果没有打包文件,工具会复制打包文件到工程目录下,复制文件会耗费一点时间
小技巧:
1.快速新建跳转图片:长按shift键+鼠标在画布拖拽,输入图片名称,上传图片后,即可生成一张透明图片,同时新增图片组件,在图片组件里跳转选项中的选择想要的跳转。
2.随机数值:不想上传的预览图是一堆0,自己又懒得修改?点击其他-随机取值,即可在为每一个组件随机取一个数值展示(数字图片取值范围在applicaton.yml文件里的range属性修改)
3.复制到息屏:点击页面最下面的复制到息屏按钮,该组件连同图片会被一起复制到息屏组件中
4.自定义设备尺寸:需要一张与自定义设备尺寸相同的边框图片,然后向application.yml中的canvasInfoArr属性添加子项,同时修改selectName属性,重启工具。(注意:边框图片的非透明部分在上传预览图时会将其变成透明)
————————————————————————————————————
修复字体图片不是所选字体bug(打包后逻辑发生了变化导致了bug)
————————————————————————————————————
修复了application.yml没有8pro设备的错误
2.7.8
1.新增进度条和字体图片制作界面快捷键
2.去除wsad快捷键,改为方向键移动
3.在更换图片颜色界面,新增点击取色。
————————————————————————————————————
修复方向进度条溢出的bug,新增进度条展示界面的定位(按住alt在画布中移动)
————————————————————————————————————
新增进度条制作
————————————————————————————————————
修复选择图片时子元素溢出的bug
————————————————————————————————————
1.去除自定义颜色
2.修改选择图片界面中图片展示
3.将字体图片上传的背景颜色改成透明
4.打开文件夹,路径允许有空格(中文路径会导致gmf打包工具打包失败)
————————————————————————————————————
新增图片非透明像素换色,新增MISans字体
————————————————————————————————————
修复上传的预览图背景透明的bug
————————————————————————————————————
更新了声明
将跳转图片提示由方块改成透明图片
添加现在当前表盘图片(非预览图)
添加字体图片,字体文件请放在工程目录下的fonts文件夹里
添加选择图片时图片预览
添加当打包文件不存在,自动复制到目录中
————————————————————————————————————
新增筛选组件,菜单错误提示
————————————————————————————————————
修复图片占用问题
新增交叉线对齐(开启辅助后(ALT+CTRL),在画布中使用ALT+ENTER快捷键即可将该坐标的交叉线加入到对齐组件中)
新增选择中心点后的提示
————————————————————————————————————
新增扫秒间隔,请下载GMF1.6打包工具 https://www.bandbbs.cn/threads/7748/
————————————————————————————————————
新增动态组件的动画跟随画布一起展示,注意该动画的帧率等于画布的帧率,而不是组件设置的帧率
新增支持红米手表4表盘编辑(本工具基于GMF打包工具制作,本人并没有红米手表4设备进行测试,如果出现问题,后果自行承担)
新增自定义设备尺寸
————————————————————————————————————
修复后台重复加载造成的卡顿
修复非透明图片无法选中的bug
————————————————————————————————————
修复指针无法选中bug
修改历史记录提示
————————————————————————————————————
新增透明图片选择设置,如果打开该开关则点击图片透明部分将无法选中,同时将会选择画布中最上面非透明图片
————————————————————————————————————
修复鼠标双击造成周围文本选中
————————————————————————————————————
更新选择指针旋转中心点,打开开关后在画布上点击一下即可
————————————————————————————————————
修复快捷键占用
修复上传按钮无法点击bug
新增正常组件复制到息屏组件里(连同图片一起复制)
————————————————————————————————————
修改辅助方式
交叉线:每一次回车,在屏幕上留下新的交叉线。
矩形:第一次回车确认XY坐标,第二次回车通过第二个点确认一个矩形,第三次回车在画布上留下矩形
————————————————————————————————————
新增快捷键 ALT+上下左右键,移动组合内所有元素
——————————————————————————
新增组件锁定和移动
新增快捷键
——————————————————————————
[BGCOLOR=initial]修复撤回和反撤回bug,只修改x,y坐标[/BGCOLOR]
新增锁定
——————————————————————————
更新V2.0
1.新增多个组件对齐,数字图片以showCount为准
2.新增辅助类型
3.新增快捷键提醒
溜了

——————————————————————————————————————————
快捷键
WSAD移动图片
CTRL+Z 撤回(仅限单个组件内的操作,切换组件时会清空)
CTRL+Y 反撤回(仅限单个组件内的操作,切换组件时会清空)
CTRL+ALT 开启/关闭辅助线
CTRL+鼠标画布上点击,在此位置上新增组件
SHIFT+鼠标拖拽 快速生成透明图片(用于跳转)
1.将默认1S刷新画布改成300ms刷新(可自定义,最低50)
2.新增标注跳转图片
——————————————————————————
1.修复上传图片后组件红框不显示和背景颜色与图片范围不相符bug
2.新增打开工程文件夹(路径不要有空格)
3.新增随机取值,具体的数字图片范围可在application.yml里修改
4.快速新建跳转图片:长按shift键同时鼠标在界面拖拽移动,松开鼠标后输入图片文件名,点击上传图片,即可生成一张透明图片,同时新增图片组件。

5.新增辅助线
[BGCOLOR=initial]————————————————————————————[/BGCOLOR]
冒个泡
1.修复显示bug
2.支持图片拖拽移动
3.下载预览图(感觉不方便)改为了上传预览图
4.新增快捷键———ctrl+z(撤销),ctrl+y(恢复上一步操作),wsad移动图片
5. 不要求工程目录下有对应的文件,会自动创建,只需要确保application.yml里的project_dir属性为你的工程目录,项目启动后会自动打开游览器
6.datasrc数据源可在appliction.yml里添加具体数据源详见https://www.bandbbs.cn/threads/8174/
————————————————————————————
最近太忙,更新有点慢,新增跳转和修复若干bug
————————————————————————————
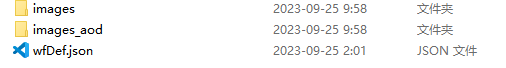
根据wfDef.json结构编写,前端采用vue,后端采用springboot
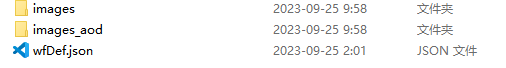
1.确保电脑有java8环境变量,以及确保你的工程目录下有这三个文件

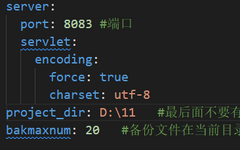
2.解压Mi8Pro-1.0-SNAPSHOT.zip,将全部文件解压到同一目录。编写application.yml,更改project_dir属性为你的工程目录

3.打开解压目录的命令行,输入java -jar Mi8Pro-1.0-SNAPSHOT.jar,等待一会即可启动成功

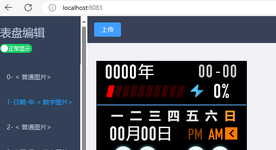
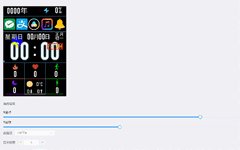
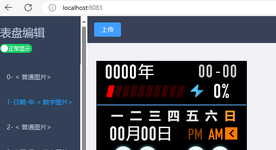
4.游览器输入localhost:+端口号,如localhost:8083,即可开始编辑

注意:1.编辑过后请及时点击上传,刷新过后数据会消失
2.编辑过程中请不要关闭命令行程序
3.目录中的图片有更新的话,先上传,在刷新一下游览器即可
工具地址(v2.7.9 2024-11-30):
请先修改application.yml里的project_dir属性(工程目录路径)同时确保有java8环境变量
注意工程目录路径不要有中文(会导致从游览器打包失败)
图片名称不要有 =、?、& 这样会导致游览器从后台获取图片透明度信息失败
ps:游览器会缓存js文件等信息,如果发现和网页和上次一样,建议清除游览器缓存或者换个端口。
声明:本工具基于GMF打包工具制作,如果出现问题,后果自行承担!
免责声明
在使用本工具生成图片前,请您务必仔细阅读并透彻理解本声明,您的使用行为将被视为对本声明全部内容的认可。
1、本工具提供MISans字体文件,请遵守MiSans字体知识产权许可协议
2、本工具所使用的的字体(除自带以及特殊情况外)均由用户自行上传或收集于网络,免费或付费下载的字体(授权形式注明“免费商用”的除外)仅供个人学习和研究使用,禁止任何商业应用!如需商业用途请购买字体的商用授权!
3、当您所使用字体(包括自带的MISans)不支持您所输入的文本会显示默认的字体,您需要知道使用的字体支持的文本,以免使用默认的字体在未经授权的情况下用于商业用途从而造成侵权
4、一切因使用本工具而引致任何意外、疏忽、合约毁坏、诽谤、版权或知识产权侵犯等及其所造成的损失,本工具作者概不负责,亦不承担任何法律责任。
5、任何使用本工具提供的信息作为依据而对第三方造成的各类损失,均由信息使用方负责,本工具作者概不负责,亦不承担任何法律责任。
Q1:之前设置组件XY坐标在工具中显示不对?
A1:本工具会修改XY坐标在区间范围内,请修改application.yml文件中minX、maxX、minY、maxY属性并重新启动项目
Q2:在浏览器其中没有想要的数据源(datasrc)怎么办
A2:修改application.yml文件中datasrc属性,从上往下每两个(数据源和数据源中文含义)为一组,并重新启动项目。
Q3: 关于点击画布中组件选中问题
A3: 如果开启了透明部分无法选择选项,则每一次点击和移动只会选中最上面非透明图片。如果关闭了该选项,每一次点击和移动,会优先选中当前的组件,如果点击坐标点没有当前组件,则会选中点击坐标点最上面的组件
Q4:数字图片对齐的位置不对
A4:数字图片对齐基于显示数量(showCount)来判断的。
Q5:为什么使用快捷键没有反应
A5:当你的焦点处在输入框内时或者打开某个界面时,此时只会触发浏览器默认的快捷键,并不会触发设定的快捷键。
Q6:工具上动态组件的帧数与设备上帧数有误差
A6: 1.工具使用canvas绘制图片需要一些时间,并且由于该工具使用js定时器等其他原因会造成偏差。
2.上方表盘展示的动画帧率为画布的帧率,而不是组件设置的帧率
Q6:字体加载失败?
A6: 字体文件名不要有空格
Q7:打包相关
A7:
1.打包路径不要有中文否则会导致gmf打包工具失败
2如果点击上传并打包按钮后,如果没有打包文件,工具会复制打包文件到工程目录下,复制文件会耗费一点时间
小技巧:
1.快速新建跳转图片:长按shift键+鼠标在画布拖拽,输入图片名称,上传图片后,即可生成一张透明图片,同时新增图片组件,在图片组件里跳转选项中的选择想要的跳转。
2.随机数值:不想上传的预览图是一堆0,自己又懒得修改?点击其他-随机取值,即可在为每一个组件随机取一个数值展示(数字图片取值范围在applicaton.yml文件里的range属性修改)
3.复制到息屏:点击页面最下面的复制到息屏按钮,该组件连同图片会被一起复制到息屏组件中
4.自定义设备尺寸:需要一张与自定义设备尺寸相同的边框图片,然后向application.yml中的canvasInfoArr属性添加子项,同时修改selectName属性,重启工具。(注意:边框图片的非透明部分在上传预览图时会将其变成透明)
————————————————————————————————————
修复字体图片不是所选字体bug(打包后逻辑发生了变化导致了bug)
————————————————————————————————————
修复了application.yml没有8pro设备的错误
2.7.8
1.新增进度条和字体图片制作界面快捷键
2.去除wsad快捷键,改为方向键移动
3.在更换图片颜色界面,新增点击取色。
————————————————————————————————————
修复方向进度条溢出的bug,新增进度条展示界面的定位(按住alt在画布中移动)
————————————————————————————————————
新增进度条制作
————————————————————————————————————
修复选择图片时子元素溢出的bug
————————————————————————————————————
1.去除自定义颜色
2.修改选择图片界面中图片展示
3.将字体图片上传的背景颜色改成透明
4.打开文件夹,路径允许有空格(中文路径会导致gmf打包工具打包失败)
————————————————————————————————————
新增图片非透明像素换色,新增MISans字体
————————————————————————————————————
修复上传的预览图背景透明的bug
————————————————————————————————————
更新了声明
将跳转图片提示由方块改成透明图片
添加现在当前表盘图片(非预览图)
添加字体图片,字体文件请放在工程目录下的fonts文件夹里
添加选择图片时图片预览
添加当打包文件不存在,自动复制到目录中
————————————————————————————————————
新增筛选组件,菜单错误提示
————————————————————————————————————
修复图片占用问题
新增交叉线对齐(开启辅助后(ALT+CTRL),在画布中使用ALT+ENTER快捷键即可将该坐标的交叉线加入到对齐组件中)
新增选择中心点后的提示
————————————————————————————————————
新增扫秒间隔,请下载GMF1.6打包工具 https://www.bandbbs.cn/threads/7748/
————————————————————————————————————
新增动态组件的动画跟随画布一起展示,注意该动画的帧率等于画布的帧率,而不是组件设置的帧率
新增支持红米手表4表盘编辑(本工具基于GMF打包工具制作,本人并没有红米手表4设备进行测试,如果出现问题,后果自行承担)
新增自定义设备尺寸
————————————————————————————————————
修复后台重复加载造成的卡顿
修复非透明图片无法选中的bug
————————————————————————————————————
修复指针无法选中bug
修改历史记录提示
————————————————————————————————————
新增透明图片选择设置,如果打开该开关则点击图片透明部分将无法选中,同时将会选择画布中最上面非透明图片
————————————————————————————————————
修复鼠标双击造成周围文本选中
————————————————————————————————————
更新选择指针旋转中心点,打开开关后在画布上点击一下即可
————————————————————————————————————
修复快捷键占用
修复上传按钮无法点击bug
新增正常组件复制到息屏组件里(连同图片一起复制)
————————————————————————————————————
修改辅助方式
交叉线:每一次回车,在屏幕上留下新的交叉线。
矩形:第一次回车确认XY坐标,第二次回车通过第二个点确认一个矩形,第三次回车在画布上留下矩形
————————————————————————————————————
新增快捷键 ALT+上下左右键,移动组合内所有元素
——————————————————————————
新增组件锁定和移动
新增快捷键
——————————————————————————
[BGCOLOR=initial]修复撤回和反撤回bug,只修改x,y坐标[/BGCOLOR]
新增锁定
——————————————————————————
更新V2.0
1.新增多个组件对齐,数字图片以showCount为准
2.新增辅助类型
3.新增快捷键提醒
溜了

——————————————————————————————————————————
快捷键
WSAD移动图片
CTRL+Z 撤回(仅限单个组件内的操作,切换组件时会清空)
CTRL+Y 反撤回(仅限单个组件内的操作,切换组件时会清空)
CTRL+ALT 开启/关闭辅助线
CTRL+鼠标画布上点击,在此位置上新增组件
SHIFT+鼠标拖拽 快速生成透明图片(用于跳转)
1.将默认1S刷新画布改成300ms刷新(可自定义,最低50)
2.新增标注跳转图片
——————————————————————————
1.修复上传图片后组件红框不显示和背景颜色与图片范围不相符bug
2.新增打开工程文件夹(路径不要有空格)
3.新增随机取值,具体的数字图片范围可在application.yml里修改
4.快速新建跳转图片:长按shift键同时鼠标在界面拖拽移动,松开鼠标后输入图片文件名,点击上传图片,即可生成一张透明图片,同时新增图片组件。

5.新增辅助线
[BGCOLOR=initial]————————————————————————————[/BGCOLOR]
冒个泡
1.修复显示bug
2.支持图片拖拽移动
3.下载预览图(感觉不方便)改为了上传预览图
4.新增快捷键———ctrl+z(撤销),ctrl+y(恢复上一步操作),wsad移动图片
5. 不要求工程目录下有对应的文件,会自动创建,只需要确保application.yml里的project_dir属性为你的工程目录,项目启动后会自动打开游览器
6.datasrc数据源可在appliction.yml里添加具体数据源详见https://www.bandbbs.cn/threads/8174/
————————————————————————————
最近太忙,更新有点慢,新增跳转和修复若干bug
————————————————————————————
感谢@zhengtian的提醒,现在已经去除图片重复的校验,并新增的小数点显示
----------------------------------------------根据wfDef.json结构编写,前端采用vue,后端采用springboot
1.确保电脑有java8环境变量,以及确保你的工程目录下有这三个文件

2.解压Mi8Pro-1.0-SNAPSHOT.zip,将全部文件解压到同一目录。编写application.yml,更改project_dir属性为你的工程目录

3.打开解压目录的命令行,输入java -jar Mi8Pro-1.0-SNAPSHOT.jar,等待一会即可启动成功

4.游览器输入localhost:+端口号,如localhost:8083,即可开始编辑

注意:1.编辑过后请及时点击上传,刷新过后数据会消失
2.编辑过程中请不要关闭命令行程序
3.目录中的图片有更新的话,先上传,在刷新一下游览器即可
最后编辑:





