该版本为表盘自定义工具的表盘制作工具PC版本
使用步骤:
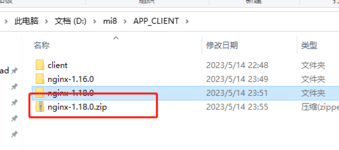
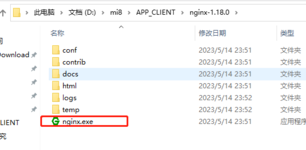
1. 解压附件 nginx-1.18.0.zip 不能有中文路径

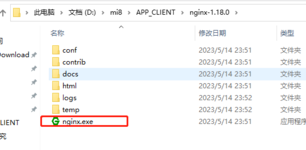
2.运行 nginx.exe

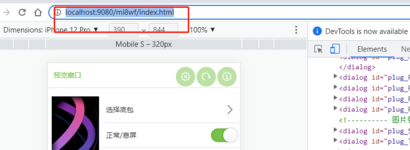
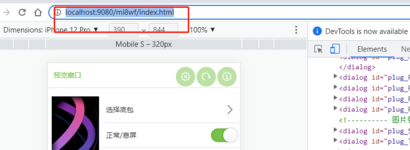
3.打开浏览器访问网址 http://localhost:9080/mi8wf/index.html 推荐谷歌浏览器

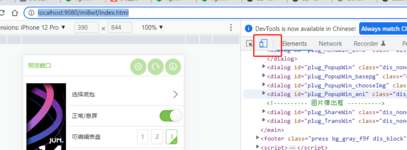
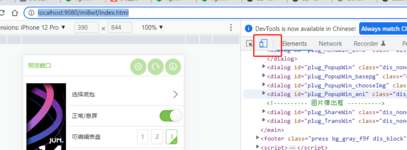
4.在浏览器窗口按F12,然后点击这个图标进入手机端模式

5. 选择一个底包后开始修改并打包制作
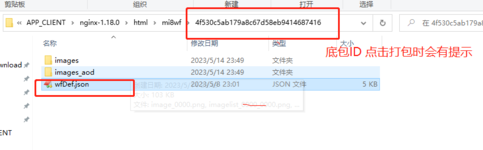
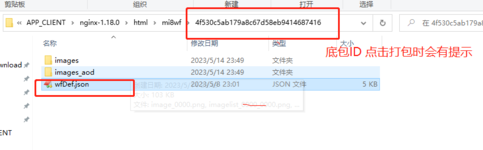
6. 修改参数 可直接修改对应底包下的 wfDef.json 目录参考下图 也可以在网页中修改,然后点击制作,将最新的配置拷贝覆盖到 wfDef.json (目前刷新时不会保存在页面上调整的配置,请及时把配置更新到wfDef.json文件)

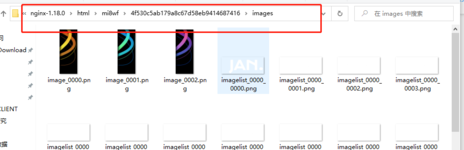
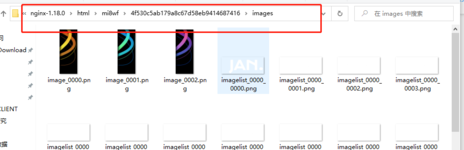
7. 修改图片 直接修改对应底包目录下的图片后刷新浏览器窗口 普通的在images 下 aod在images_aod下 (目前刷新时不会保存在页面上调整的配置,请及时把配置更新到wfDef.json文件)

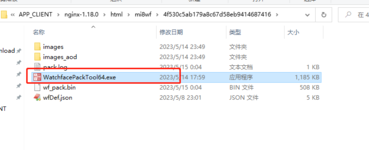
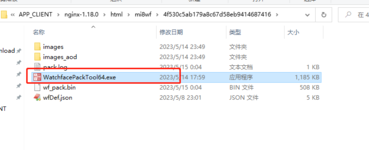
8. 打包 制作完毕后,可以使用打包工具拷贝到对应底包 wfDef.json 同级目录下双击打包 得到打包后的表盘文件wf_pack.bin
 www.bandbbs.cn
www.bandbbs.cn

使用步骤:
1. 解压附件 nginx-1.18.0.zip 不能有中文路径

2.运行 nginx.exe

3.打开浏览器访问网址 http://localhost:9080/mi8wf/index.html 推荐谷歌浏览器

4.在浏览器窗口按F12,然后点击这个图标进入手机端模式

5. 选择一个底包后开始修改并打包制作
6. 修改参数 可直接修改对应底包下的 wfDef.json 目录参考下图 也可以在网页中修改,然后点击制作,将最新的配置拷贝覆盖到 wfDef.json (目前刷新时不会保存在页面上调整的配置,请及时把配置更新到wfDef.json文件)

7. 修改图片 直接修改对应底包目录下的图片后刷新浏览器窗口 普通的在images 下 aod在images_aod下 (目前刷新时不会保存在页面上调整的配置,请及时把配置更新到wfDef.json文件)

8. 打包 制作完毕后,可以使用打包工具拷贝到对应底包 wfDef.json 同级目录下双击打包 得到打包后的表盘文件wf_pack.bin
米环8工具 - 【0522v1.4】小米手环8PC端表盘打包工具 支持可编辑,指针表盘&JS表盘打包
使用教程参照附件 使用教程.zip 【0522】更新v1.4 1. 图片集合打包时添加对图片尺寸大小一致性的检验 【0519】更新v1.3 1. 支持指针表盘的打包 参数参考 示例表盘2.zip 中的指针表盘 请加载附件 Mi8打包工具v1.3.zip 【0514】更新v1.2 1. 优化可编辑表盘打包逻辑 请加载附件 0514v1.2优化可编辑表盘打包.zip 【0509】更新v1.1 1.新增 1021 步数-百分比 1023 卡路里-百分比 两个百分比图片列表的打包和说明,详细见压缩包内 配置示例说明 2.新增32位 64位两个版本,可根据自身的jdk版本进行选择使用...





 3,911次
3,911次



