这几天小米手环特别火,感谢大佬的小程序上传工具,让我可以好好折腾这个设备,在ZeppOS官网找到相关开发教程和资源后,顺便把手环的固件做了一下逆向,发现其有一套算是较为完整的QuickJS环境(下图是固件中系统初始化时加载的js模块)。
 因为开发比较简单,开发环境可以在其官网上找到,所以在这介绍一下如何开发
因为开发比较简单,开发环境可以在其官网上找到,所以在这介绍一下如何开发
先附上相关链接
ZeppOS API开发文档
做手环的仿真开发首先需要安装模拟器(下载地址),模拟器基于qeum实现(在折腾的过程中发现其貌似存在一个letter Shell,但是我没能成功交互)

详细安装步骤参照:官网安装教程,安装完成后运行效果如下(记得用管理员身份运行)

在整个开发环境的搭建中,模拟器是必须安装的,后期模拟仿真会通过访问本机的127.0.0.1:7650端口进行操作,因为其是必要的仿真环境,随后就可以对编程环境进行配置,官方提供了两种方式进行开发,一种是在线Studio(其实就是浏览器版本的Visual Studio)(在线Studio教程),另一种是本地编译环境zeus(zeus安装教程),详细安装过程就参照官网给的进行配置即可
在线Studio使用很简单,打开Studio网址

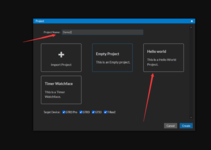
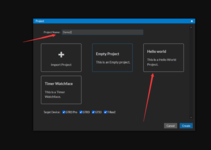
选择创建项目,填写项目名称,选择Hello World例子,点击Create

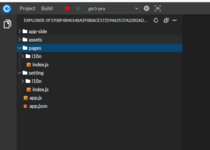
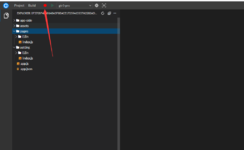
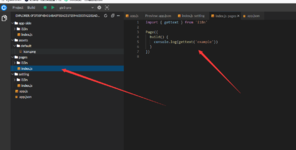
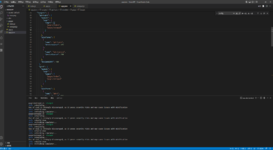
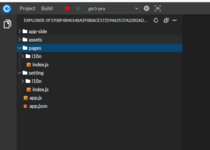
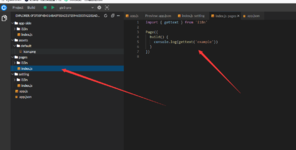
创建完成后会看到如图所示的目录结构

其中pages目录下就是APP每个页面的代码,settings和app-side小米手环7无法使用,不用管就行(Zepp官方开发的时候允许让部分代码在手机上跑,也就是setting和app-side,用来当手环和外界的桥梁,反正我是这么理解的,但是要用这个需要Zepp这个app的开发者模式,小米手环7用的Zepp Life是阉割版,没这功能)
此时我们尝试仿真代码,首先启动simulator(模拟器)

点击Simulator

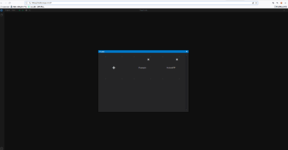
此时就会出现如下页面

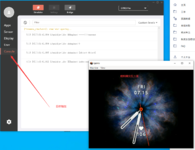
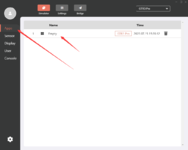
此时回到在线Studio,点击红圈

变绿证明已连接上模拟器(这边建议用Chrome,有时候火狐的CORS策略会影响连接)

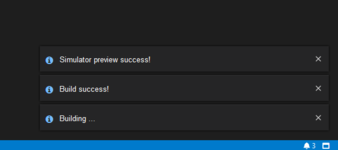
此时点击绿三角,窗口右下角提示

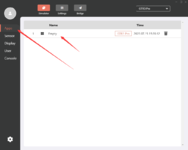
并且模拟器的App中出现

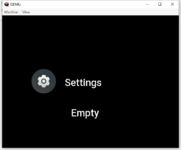
此时回到qeum,鼠标点击屏幕(焦点移动到qemu中),按HOME键(这里我卡了将近一天,一直不知道HOME键唤起菜单,之前一直以为自己的环境装的有问题)

此时就能看到我们的APP

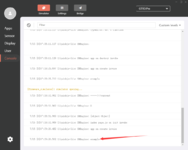
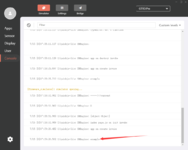
点击APP,可以看到日志窗口中出现了内容

不要问我为啥窗口上没显示(黑屏),问就是看源码,这个例子压根没渲染控件

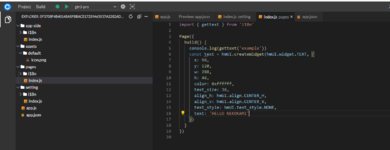
我们手动改一下代码
加几行
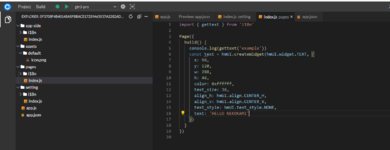
改成这样,在运行一次

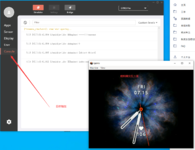
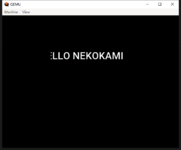
成功渲染显示

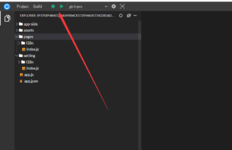
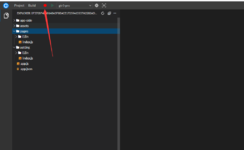
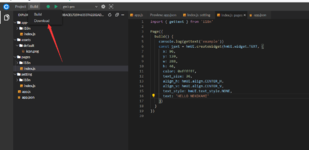
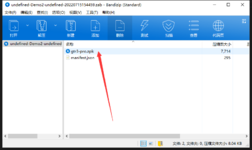
然后写好的代码工程如何导出?(看图,懂~?)

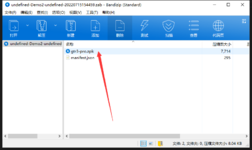
下载下来之后,重命名成zip,解压

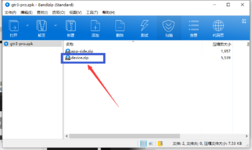
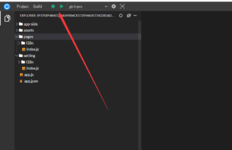
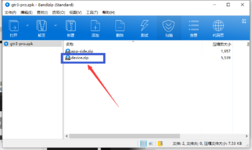
再解压

这个device.zip就是咱们要的包,直接用大佬们的app上传到手环上就能跑了。
都到这了,就不用我说了吧,极客们,开始干活吧
对了,稍微注意一下,因为官方模拟中是不支持小米手环7的,所以在设计控件的时候,记得限制宽高

ps:我选用了本地ZEUS方式安装环境(在线环境有时候会出bug,导致编译失败,但是在线Studio提供了一个代码仓库,可以在线保存),也支持vscode插件,详细配置过程按照官网教程即可,这里就不再赘述了

 因为开发比较简单,开发环境可以在其官网上找到,所以在这介绍一下如何开发
因为开发比较简单,开发环境可以在其官网上找到,所以在这介绍一下如何开发先附上相关链接
ZeppOS API开发文档
做手环的仿真开发首先需要安装模拟器(下载地址),模拟器基于qeum实现(在折腾的过程中发现其貌似存在一个letter Shell,但是我没能成功交互)

详细安装步骤参照:官网安装教程,安装完成后运行效果如下(记得用管理员身份运行)

在整个开发环境的搭建中,模拟器是必须安装的,后期模拟仿真会通过访问本机的127.0.0.1:7650端口进行操作,因为其是必要的仿真环境,随后就可以对编程环境进行配置,官方提供了两种方式进行开发,一种是在线Studio(其实就是浏览器版本的Visual Studio)(在线Studio教程),另一种是本地编译环境zeus(zeus安装教程),详细安装过程就参照官网给的进行配置即可
在线Studio使用很简单,打开Studio网址

选择创建项目,填写项目名称,选择Hello World例子,点击Create

创建完成后会看到如图所示的目录结构

其中pages目录下就是APP每个页面的代码,settings和app-side小米手环7无法使用,不用管就行(Zepp官方开发的时候允许让部分代码在手机上跑,也就是setting和app-side,用来当手环和外界的桥梁,反正我是这么理解的,但是要用这个需要Zepp这个app的开发者模式,小米手环7用的Zepp Life是阉割版,没这功能)
此时我们尝试仿真代码,首先启动simulator(模拟器)

点击Simulator

此时就会出现如下页面

此时回到在线Studio,点击红圈

变绿证明已连接上模拟器(这边建议用Chrome,有时候火狐的CORS策略会影响连接)

此时点击绿三角,窗口右下角提示

并且模拟器的App中出现

此时回到qeum,鼠标点击屏幕(焦点移动到qemu中),按HOME键(这里我卡了将近一天,一直不知道HOME键唤起菜单,之前一直以为自己的环境装的有问题)

此时就能看到我们的APP

点击APP,可以看到日志窗口中出现了内容

不要问我为啥窗口上没显示(黑屏),问就是看源码,这个例子压根没渲染控件

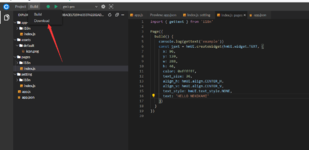
我们手动改一下代码
加几行
JavaScript:
const text = hmUI.createWidget(hmUI.widget.TEXT, {
x: 96,
y: 120,
w: 288,
h: 46,
color: 0xffffff,
text_size: 36,
align_h: hmUI.align.CENTER_H,
align_v: hmUI.align.CENTER_V,
text_style: hmUI.text_style.NONE,
text: 'HELLO NEKOKAMI'
})
成功渲染显示

然后写好的代码工程如何导出?(看图,懂~?)

下载下来之后,重命名成zip,解压

再解压

这个device.zip就是咱们要的包,直接用大佬们的app上传到手环上就能跑了。
都到这了,就不用我说了吧,极客们,开始干活吧
对了,稍微注意一下,因为官方模拟中是不支持小米手环7的,所以在设计控件的时候,记得限制宽高

ps:我选用了本地ZEUS方式安装环境(在线环境有时候会出bug,导致编译失败,但是在线Studio提供了一个代码仓库,可以在线保存),也支持vscode插件,详细配置过程按照官网教程即可,这里就不再赘述了





 132次
132次


