7.16 更新1.2版本
1.最新自用自写模拟器分享
2.修复黑屏问题
7.9 更新1.1版本
1.支持更多的api,修复若干问题
以下内容均为原创,转载请注明出处以及作者@GiveMeFive
或许大家都很苦恼,表盘开发时看不到到底长啥样,安装了才知道;小程序开发时安装到手环结果啥都没出来,又找不到问题。
官方目前只有手表的模拟器,而且安装麻烦,只支持linux系统,劝退无数人,包括作者自己(搞了三四个小时都没搞好)
因此,自制模拟器的想法油然而生。
支持大部分表盘控件,小程序接口的调用和渲染,支持点击事件,支持Timer函数。
如遇到不支持的请跟帖留言,看到时进行适配升级。
以上是前言,后面放教程,以下教程10分钟内基本完成
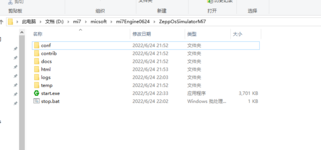
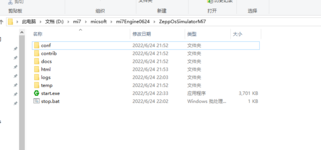
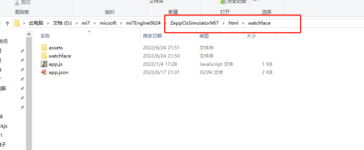
1.解压缩附件得到如下文件夹,注意解压路径不能有中文!

2.点击start.exe打开服务(实际上就是nginx服务)
3.打开谷歌浏览器(最好是谷歌浏览器),地址栏中输入 http://127.0.0.1:8088/ 进入,打开以下画面。 访问不了的看下是否解压路径包含中文,是否8088端口已被占用
浏览附件13022

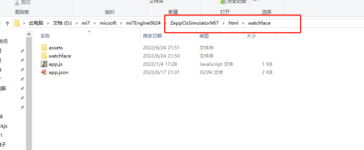
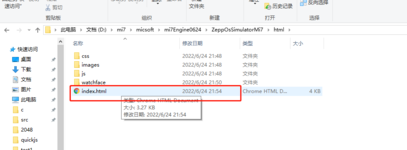
4. ok,模拟器已经启动完毕了,接下来就是修改表盘了。表盘文件在以下目录。
里面的文件跟正常表盘解压出来的一样。但是注意,解压出来的图片要转成正常png,打包时也要手动转成tga格式的
转换工具见另外一个帖子,有发

5.接着,可以使用任何开发工具进行修改,修改完刷新浏览器就行了。有的时候浏览器有缓存,把缓存清了刷新。
调试请使用浏览器的F12功能进行调试
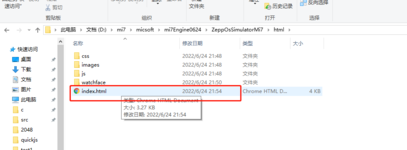
好,以上教程就结束了。下面注意一点,如果表盘文件的路径不是watchface/index.js,请修改以下文件中的路径地址


OVER!
1.最新自用自写模拟器分享
2.修复黑屏问题
7.9 更新1.1版本
1.支持更多的api,修复若干问题
以下内容均为原创,转载请注明出处以及作者@GiveMeFive
或许大家都很苦恼,表盘开发时看不到到底长啥样,安装了才知道;小程序开发时安装到手环结果啥都没出来,又找不到问题。
官方目前只有手表的模拟器,而且安装麻烦,只支持linux系统,劝退无数人,包括作者自己(搞了三四个小时都没搞好)
因此,自制模拟器的想法油然而生。
支持大部分表盘控件,小程序接口的调用和渲染,支持点击事件,支持Timer函数。
如遇到不支持的请跟帖留言,看到时进行适配升级。
以上是前言,后面放教程,以下教程10分钟内基本完成
1.解压缩附件得到如下文件夹,注意解压路径不能有中文!

2.点击start.exe打开服务(实际上就是nginx服务)
3.打开谷歌浏览器(最好是谷歌浏览器),地址栏中输入 http://127.0.0.1:8088/ 进入,打开以下画面。 访问不了的看下是否解压路径包含中文,是否8088端口已被占用
浏览附件13022

4. ok,模拟器已经启动完毕了,接下来就是修改表盘了。表盘文件在以下目录。
里面的文件跟正常表盘解压出来的一样。但是注意,解压出来的图片要转成正常png,打包时也要手动转成tga格式的
转换工具见另外一个帖子,有发

5.接着,可以使用任何开发工具进行修改,修改完刷新浏览器就行了。有的时候浏览器有缓存,把缓存清了刷新。
调试请使用浏览器的F12功能进行调试
好,以上教程就结束了。下面注意一点,如果表盘文件的路径不是watchface/index.js,请修改以下文件中的路径地址


OVER!
附件
最后编辑:




 3,389次
3,389次


