之前分享的工具链接------>https://www.bandbbs.cn/threads/1253/
我今天给你们分享的这款软件,体积不到10M,但功能强大,堪称“轻量版Ps”!
顺便,再给你分享几个实用、高效的操作小技巧!感兴趣的话,那就看下去吧!
它到底是一个怎样的软件?
这款软件的名字,叫做Paint.NET。
一款由华盛顿州立大学的学生开发并维护,由微软公司提供项目指代的图像处理软件。

最初,Paint.NET 只是作为Microsoft Paint(画图软件)的一个免费替代产品。
后来,Paint.NET 的功能日益完善,成为了一个强大且实用的图像处理软件!
那么,它有哪些功能呢?
Paint.NET 的功能非常齐全,PhotoShop的功能,它基本都有!

使用之后,你会发现里面各项工具的使用方法,与Photoshop也是一样。
并且,Paint.NET 的特效非常丰富:

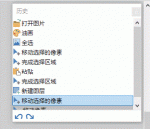
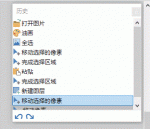
你还可以在软件右上角看到历史记录,如果那一步做错了,就点击回到上一步,得到“后悔药”!
历史记录,支持无限次后退噢!

还有一个超赞的点,它的打开速度,简直秒杀Ps。

软件占用的内存不大,就算电脑配置一般般,也能正常使用!
那么,它能做到与Ps一样的效果吗?
接下来,我就用Paint.NET 给大家分享几个简单、实用的小技巧!你一定会用到滴!
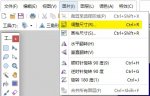
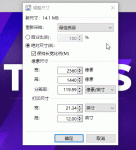
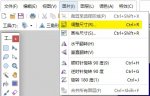
1.压缩图片/动图 导入图片后,选择【图像】-【图像大小】:

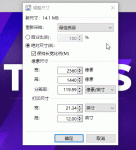
更改“宽”或“高”,点击OK,你的图片就变小啦!

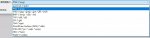
还有重要的一步,那就是选择【另存为】,在【格式】选择【PNG/JPG】格式,就可以得到无损压缩的图片啦!

压缩动图的时候,导出选择【GIF】就可以了!
2.超炫发光字 首先,创建一个新图层:

然后,添加文字(此时,你的文字位于图层2):

复制图层2,然后开始添加特效:

然后调整运动角度,模糊的距离参数,就可以了!

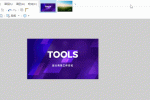
最终的效果图,是不是还不错?

借助这个功能,你就可以完成一些创意十足的海报设计!
3.还有很多功能 ,由于篇幅限制,这里就不多说啦!大家可以自己去试试哈!
最后
经过我自己使用下来发现,Paint.NET 基本可以替代PhotoShop 70%左右的功能了!
不过,这款软件也有缺点,那就是,目前它仅适用于Windows平台,不支持Mac和Linux平台。
(原文来自微信公众号 Tools指南 原文链接----------->被微软看好,功能秒杀Ps)
我今天给你们分享的这款软件,体积不到10M,但功能强大,堪称“轻量版Ps”!
顺便,再给你分享几个实用、高效的操作小技巧!感兴趣的话,那就看下去吧!
它到底是一个怎样的软件?
这款软件的名字,叫做Paint.NET。
一款由华盛顿州立大学的学生开发并维护,由微软公司提供项目指代的图像处理软件。

最初,Paint.NET 只是作为Microsoft Paint(画图软件)的一个免费替代产品。
后来,Paint.NET 的功能日益完善,成为了一个强大且实用的图像处理软件!
那么,它有哪些功能呢?
Paint.NET 的功能非常齐全,PhotoShop的功能,它基本都有!

使用之后,你会发现里面各项工具的使用方法,与Photoshop也是一样。
并且,Paint.NET 的特效非常丰富:

你还可以在软件右上角看到历史记录,如果那一步做错了,就点击回到上一步,得到“后悔药”!
历史记录,支持无限次后退噢!

还有一个超赞的点,它的打开速度,简直秒杀Ps。

软件占用的内存不大,就算电脑配置一般般,也能正常使用!
那么,它能做到与Ps一样的效果吗?
接下来,我就用Paint.NET 给大家分享几个简单、实用的小技巧!你一定会用到滴!
1.压缩图片/动图 导入图片后,选择【图像】-【图像大小】:

更改“宽”或“高”,点击OK,你的图片就变小啦!

还有重要的一步,那就是选择【另存为】,在【格式】选择【PNG/JPG】格式,就可以得到无损压缩的图片啦!
压缩动图的时候,导出选择【GIF】就可以了!
2.超炫发光字 首先,创建一个新图层:

然后,添加文字(此时,你的文字位于图层2):

复制图层2,然后开始添加特效:

然后调整运动角度,模糊的距离参数,就可以了!

最终的效果图,是不是还不错?

借助这个功能,你就可以完成一些创意十足的海报设计!
3.还有很多功能 ,由于篇幅限制,这里就不多说啦!大家可以自己去试试哈!
最后
经过我自己使用下来发现,Paint.NET 基本可以替代PhotoShop 70%左右的功能了!
不过,这款软件也有缺点,那就是,目前它仅适用于Windows平台,不支持Mac和Linux平台。
(原文来自微信公众号 Tools指南 原文链接----------->被微软看好,功能秒杀Ps)





