#本教程由kindyear原创发布于米坛社区,任何人未经允许严禁转载
准备工作
一台Windows电脑
Android Studio环境
制作过程
首先打开Android Stuido,左上角新建一个项目

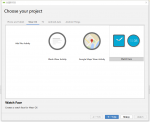
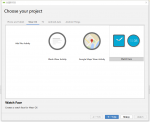
然后我们选择Wear OS,里面的Watchface类型,然后点击下一步

然后输入表盘的信息,包名,名称等等,这里有一个小提醒,API版本推荐6.0,因为这样子对tic等老版本手表支持的比较好

然后会给我们一个标准的表盘工程文件,我们现在开始实现简单的更换壁纸,如果你稍微略懂Kotlin或者Java,你可以实现更高级的自定义
详细教程请看这里:Google Developer

首先我们修改背景图片,这里要根据你的手表分辨率来更改图片分辨率,比如小米手表分辨率就不是标准的正方形,而是368x448
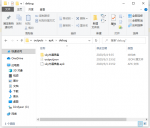
右边找到res,然后子选项内找到drawable,里面你会看到2个图片,bg是背景图片,preview_analog.png是手表上的预览图

然后我们更换背景图片,前往工程文件夹内替换bg图片文件,修改为原来的bg文件名,文件后缀名要保持一致,预览图可有可无
工程文件夹地址:MyApplication2\app\src\main\res\drawable

然后默认的工程文件里面有一个触控提示,我们删掉它
首先在左侧找到java文件夹,然后打开里面的mywatchface.kt文件
然后Ctrl+f搜索message,找到第361行,然后把我选中的这一块删掉

然后我们回到res内,找到values,里面的string.xml文件,打开
删掉message那一行字符串,然后你可以在这修改表盘其他信息

删除完毕后我们开始编译
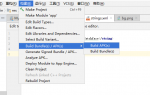
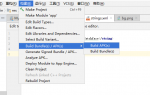
找到上放工具栏的构建,里面选择build apks

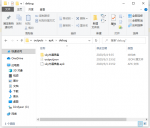
等待即可,编译完成后,前往 你的应用名\app\build\outputs\apk\debug
就可以找到你的表盘apk文件了,使用腕间应用助手或者其他工具安装导入即可

准备工作
一台Windows电脑
Android Studio环境
制作过程
首先打开Android Stuido,左上角新建一个项目

然后我们选择Wear OS,里面的Watchface类型,然后点击下一步

然后输入表盘的信息,包名,名称等等,这里有一个小提醒,API版本推荐6.0,因为这样子对tic等老版本手表支持的比较好

然后会给我们一个标准的表盘工程文件,我们现在开始实现简单的更换壁纸,如果你稍微略懂Kotlin或者Java,你可以实现更高级的自定义
详细教程请看这里:Google Developer

首先我们修改背景图片,这里要根据你的手表分辨率来更改图片分辨率,比如小米手表分辨率就不是标准的正方形,而是368x448
右边找到res,然后子选项内找到drawable,里面你会看到2个图片,bg是背景图片,preview_analog.png是手表上的预览图

然后我们更换背景图片,前往工程文件夹内替换bg图片文件,修改为原来的bg文件名,文件后缀名要保持一致,预览图可有可无
工程文件夹地址:MyApplication2\app\src\main\res\drawable

然后默认的工程文件里面有一个触控提示,我们删掉它
首先在左侧找到java文件夹,然后打开里面的mywatchface.kt文件
然后Ctrl+f搜索message,找到第361行,然后把我选中的这一块删掉

然后我们回到res内,找到values,里面的string.xml文件,打开
删掉message那一行字符串,然后你可以在这修改表盘其他信息

删除完毕后我们开始编译
找到上放工具栏的构建,里面选择build apks

等待即可,编译完成后,前往 你的应用名\app\build\outputs\apk\debug
就可以找到你的表盘apk文件了,使用腕间应用助手或者其他工具安装导入即可