--- 资 源 包 的 入 门 到 入 土 ---
- 04 表盘的花样设计 -
- 如何做表盘? -
我们先在米坛下载一个官方底包
[米坛不知道有没有]
然后再下载一个表盘解包/打包工具
链接:
 www.bandbbs.cn
www.bandbbs.cn
下载之后我们打开这个
就是下面这个样子了

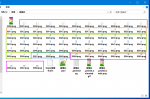
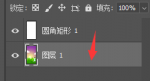
再打开我们解好的官方包
是这个样子[这里用我的画的为例子]

这里已经帮你们分好类啦!
来解释一下吧
红色:主时间
橙色:日期数字及横杠
绿色:周几及上下午
蓝色:状态栏显示
紫色:电池部分
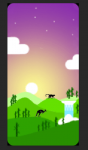
第一个图片
就是表盘的主图片了
后面5个我们是关于打包的
第一个图片
我们来讲讲他

宽120高240
经典的2:1尺寸
尺寸不可更改!!!!
颜色推荐:
黑色为底的沉浸感最强
但是如果我们要用亮色怎么办?

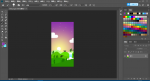
以我这张为例
新建一张图层


调整你的圆角矩形工具的半径参数
我这里调成10
颜色设置成和你背景很突出的颜色
比如黑对白
再从左上角长按到右下角

再选择选框工具

点击刚刚创建圆角矩形的图层
右键文字
选择栅格化图层

也是从左上角到右小角
但是要在图片外面
再点击移动工具

将这个图片小小的拖动一下再放回原位
这时候选取就会变成了这个样子

是不是觉得有点麻烦?
我们也可以用魔棒工具

点击那个白色的
同样可以到达刚刚的效果。
按下Ctrl+Shift+I
或者点击菜单里面的反选

你就可以发现
这个选取到外面的四个角了

现在点击你表盘的那一图层

再用画笔工具
调成黑色 把四角涂成黑色

我们再把这个圆角矩形的图层删掉
取消选区
就可以拿到这一张图了


让我们把这张图片保存
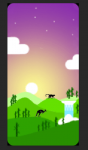
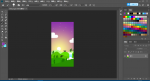
放到上期讲到的模拟器里面


就是这个样子啦!
是不是很和谐!
来
让我们再讲讲打包里面的Json吧!
如何打包?

你就可以得到

这四个文件
后面的gif和png都是预览图
log是打包日志 报错的时候可以看
第一个就是你刷的bin文件了
让我们来看看这个JSON吧
- 表盘JSON详解 -
我们用notepad++打开这个Json
看到如下画面

让我们一步步详解

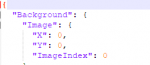
这个是第一张表盘图片的位置信息
ImageIndex就是编号了
尽量不动这个第一张的

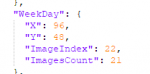
Times 就是时间部分
hours minutes ones
分别是 小时 分钟 秒
X Y就是他们的坐标 可以慢慢来调
ImagesCount就是从第一张图数下去
比如ImagesCount 3就是显示三个数字

再往下面翻翻

都是差不多的原理
没什么好说的啦
往下面再翻下

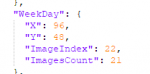
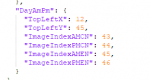
周几周几的
和时间差不多 不多说

上午和下午的显示

前面分别是
锁定状态
蓝牙状态
勿扰状态
后面的Icon就是电池了
这些就是详解了啊!!!
怎么做出有质感的时间?

怎么做出这种阴影
做出质感

打开PS
打开一张数字
点击图层下面的特效

点击投影

我自己是这样设置的

你就可以看到这样的了

利用我们第二期讲到的批处理
就可以让他们批量阴影啦!
- 下 期 预 告 -
下期我们将讲讲如何正确的配色
敬请期待吧!
最后来推一波我的资源包 100%覆盖率与原创率
欢迎支持呀

 www.bandbbs.cn
www.bandbbs.cn
 www.bandbbs.cn
www.bandbbs.cn
- 04 表盘的花样设计 -
- 如何做表盘? -
我们先在米坛下载一个官方底包
[米坛不知道有没有]
然后再下载一个表盘解包/打包工具
链接:
米环4工具 - 【0630更新】米环4自定义表盘工具AmazfitBipTools_Mi4_1.0.3(支持1677万种颜色)
不知道工具怎么使用的,且看前情回顾: 【0623首发】【原创】米4手环表盘自定义工具,支持官方表盘解压打包 【6-24更新】米环4自定义表盘工具amazfitbiptools_mi4_0-0-2-支持动态图 这次版本,跟上次一样,没什么大变化,却又处处不一样,可以说是质的飞越。 本次更新内容: 1.支持1677万种颜色!!! 早在发布会的时候就听说米环4支持1600万种颜色,当时不以为然。 直到在后面的DIY中才发现,这是多么重要! 由于该工具的前身,是不记得为哪个手环开发的了,颜色支持较少,且不支持透明通道。...
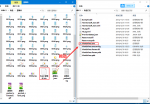
下载之后我们打开这个
就是下面这个样子了

再打开我们解好的官方包
是这个样子[这里用我的画的为例子]

这里已经帮你们分好类啦!
来解释一下吧
红色:主时间
橙色:日期数字及横杠
绿色:周几及上下午
蓝色:状态栏显示
紫色:电池部分
第一个图片
就是表盘的主图片了
后面5个我们是关于打包的
第一个图片
我们来讲讲他
宽120高240
经典的2:1尺寸
尺寸不可更改!!!!
颜色推荐:
黑色为底的沉浸感最强
但是如果我们要用亮色怎么办?

以我这张为例
新建一张图层


调整你的圆角矩形工具的半径参数
我这里调成10
颜色设置成和你背景很突出的颜色
比如黑对白
再从左上角长按到右下角

再选择选框工具
点击刚刚创建圆角矩形的图层
右键文字
选择栅格化图层

也是从左上角到右小角
但是要在图片外面
再点击移动工具
将这个图片小小的拖动一下再放回原位
这时候选取就会变成了这个样子

是不是觉得有点麻烦?
我们也可以用魔棒工具

点击那个白色的
同样可以到达刚刚的效果。
按下Ctrl+Shift+I
或者点击菜单里面的反选

你就可以发现
这个选取到外面的四个角了

现在点击你表盘的那一图层

再用画笔工具
调成黑色 把四角涂成黑色

我们再把这个圆角矩形的图层删掉
取消选区
就可以拿到这一张图了


让我们把这张图片保存
放到上期讲到的模拟器里面

就是这个样子啦!
是不是很和谐!
来
让我们再讲讲打包里面的Json吧!
如何打包?

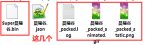
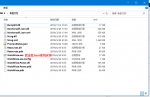
你就可以得到
这四个文件
后面的gif和png都是预览图
log是打包日志 报错的时候可以看
第一个就是你刷的bin文件了
让我们来看看这个JSON吧
- 表盘JSON详解 -
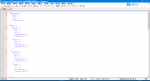
我们用notepad++打开这个Json
看到如下画面

让我们一步步详解

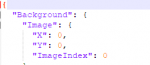
这个是第一张表盘图片的位置信息
ImageIndex就是编号了
尽量不动这个第一张的

Times 就是时间部分
hours minutes ones
分别是 小时 分钟 秒
X Y就是他们的坐标 可以慢慢来调
ImagesCount就是从第一张图数下去
比如ImagesCount 3就是显示三个数字

再往下面翻翻

都是差不多的原理
没什么好说的啦
往下面再翻下

周几周几的
和时间差不多 不多说

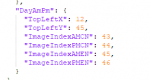
上午和下午的显示

前面分别是
锁定状态
蓝牙状态
勿扰状态
后面的Icon就是电池了
这些就是详解了啊!!!
怎么做出有质感的时间?

怎么做出这种阴影
做出质感

打开PS
打开一张数字
点击图层下面的特效
点击投影

我自己是这样设置的

你就可以看到这样的了

利用我们第二期讲到的批处理
就可以让他们批量阴影啦!
- 下 期 预 告 -
下期我们将讲讲如何正确的配色
敬请期待吧!
最后来推一波我的资源包 100%覆盖率与原创率
欢迎支持呀

资源包 - [100%原创] Super Pixel UI 再次颠覆
-- Super Pixel UI -- - 再 次 颠 覆 - Super Pixel 他现在来了 你现在可能想知道 这个资源包为什么可以再次颠覆? 让我们看看 小爱同学3的再次升级 与黑色的手环融为一体 灵动的麦克风动画 犹如彩虹在手环上跳动 加载动画也重新升级 这里 是一个全新的小爱同学。 细节决定成败了 不放过任何一个按钮的机会 全局圆角按钮 全新的按钮样式 音乐图标大变样! 不管是从APP通知 还是到天气图标 全新的卡片样式 全新的更多图标...
小米手环4资源包 - <To Circle UI> 圆了 圆出风范 让圆角,再跨一步。
< To Circle > 让圆角,再跨一步。 不负众望 从方形 到圆角 去掉边边框框 得到了这款全新设计的 圆形资源包 这次还是 100%覆盖率 让我们看看他的设计吧 用白色和透明渐变 做出了这款资源包 从APP通知 到圆形天气 圆形显得是那么和谐 找手机的新版动画 让一切更加流畅 这是一张设置图片 用白色与白-透明的渐变 做出一种更加舒适的设计 这就是To Circle贯穿全局的设计 实拍图~ 从米坛创建开始 我的资源包也开始了 MEUI MYUI...
附件
最后编辑:





 1次
1次