--- 资 源 包 的 入 门 到 入 土 ---
- 03 资源包的设计与预览 -
- 如何正确设计/挑选图标? -
我们现在打开资源包文件夹
看到里面有很多图片啊
米坛大部分都是主题类资源包
所以这里先介绍如何正确的选择
1. 尽量选择背景纯色的图片
为什么选择尽量选择纯色的?
好扣。
这里又有些人要问了
为什么不能直接吧图片给放上去?

刺眼!!!
怎么扣一张纯色图片?
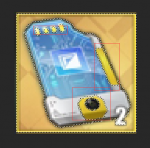
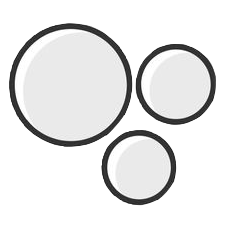
我们以这张图片为例

选择油漆桶

选择颜色为黑色
再点一下纯色背景就行了。

再用我们以前讲过的索引来保存图片
下一个
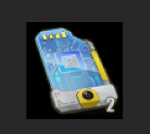
怎么扣背景复杂的?
例如这张图片

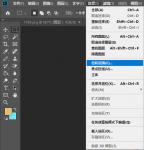
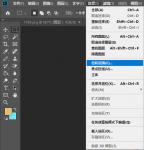
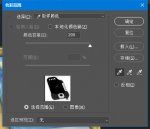
PS上面一栏 选择-色彩范围

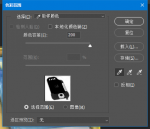
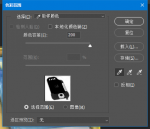
出现一个弹窗
选择 取样颜色
别关掉了 点击你的背景色
再调整颜色容差
我这里直接拉到200

现在你就可以看到你的图片上面被选择出了背景色
可以看到
我这里还有一些是被误框选的

选择魔棒工具

按住键盘的Alt键
这时候你的魔棒工具就会出现一个减号
去点击那些被误选的区域
就变成了这样

再用画笔把背景涂成黑色
完成√

最后说说
如果你的背景非常
非常
非常的复杂
也可以去选择本体
然后Ctrl+Shift+I
来反选
扣成透明图的话把画笔换成橡皮擦就行啦!
现在来讲讲设计吧。
1. 要有识别度
2. 要有特色设计
3. 风格统一
既然都是要自己设计的了
按照自己的风格走吧!!!
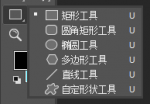
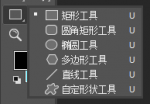
PS的图形工具一定会适合你的!

我个人特别喜欢用圆角矩形工具!!
调整他的半径

就可以做出这种效果啦

加油 奥里给
挑选图标也是个大事啊
要有一定辨识度
- 资源包预览 -
来自GiveMeFive大佬的工具
米坛链接我实在找不到了
我自己放个下载链接吧
链接:https://pan.baidu.com/s/1RnLo-yM-BT7XnKjJu7S7pg
提取码:7kg6

这就是预览资源包的图了
打开他的文件目录

选择res

在选择你的版本 点进去

RES-TMP里面就是普通的资源包了
你可以把你做完的复制进去
或者直接在里面改 边改边预览

久坐动画
可以让预览的动起来
导出预览图
就可以把你现在的画面导出来
导出全景图
可以导出一些常用的图片预览
比如主页 更多 运动等

这些就是全景图了
我试试看这个东西能不能发出来吧!!!
- 下 期 预 告 -
下期我们将讲讲如何做表盘的样式及Json
敬请期待吧!
最后来推一波我的资源包 100%覆盖率与原创率
欢迎支持呀

 www.bandbbs.cn
www.bandbbs.cn
 www.bandbbs.cn
www.bandbbs.cn
- 03 资源包的设计与预览 -
- 如何正确设计/挑选图标? -
我们现在打开资源包文件夹
看到里面有很多图片啊
米坛大部分都是主题类资源包
所以这里先介绍如何正确的选择
1. 尽量选择背景纯色的图片
为什么选择尽量选择纯色的?
好扣。
这里又有些人要问了
为什么不能直接吧图片给放上去?

刺眼!!!
怎么扣一张纯色图片?
我们以这张图片为例

选择油漆桶

选择颜色为黑色
再点一下纯色背景就行了。

再用我们以前讲过的索引来保存图片
下一个
怎么扣背景复杂的?
例如这张图片

PS上面一栏 选择-色彩范围

出现一个弹窗
选择 取样颜色
别关掉了 点击你的背景色
再调整颜色容差
我这里直接拉到200

现在你就可以看到你的图片上面被选择出了背景色
可以看到
我这里还有一些是被误框选的

选择魔棒工具
按住键盘的Alt键
这时候你的魔棒工具就会出现一个减号
去点击那些被误选的区域
就变成了这样

再用画笔把背景涂成黑色
完成√

最后说说
如果你的背景非常
非常
非常的复杂
也可以去选择本体
然后Ctrl+Shift+I
来反选
扣成透明图的话把画笔换成橡皮擦就行啦!
现在来讲讲设计吧。
1. 要有识别度
2. 要有特色设计
3. 风格统一
既然都是要自己设计的了
按照自己的风格走吧!!!
PS的图形工具一定会适合你的!

我个人特别喜欢用圆角矩形工具!!
调整他的半径
就可以做出这种效果啦

加油 奥里给
挑选图标也是个大事啊
要有一定辨识度
- 资源包预览 -
来自GiveMeFive大佬的工具
米坛链接我实在找不到了
我自己放个下载链接吧
链接:https://pan.baidu.com/s/1RnLo-yM-BT7XnKjJu7S7pg
提取码:7kg6

这就是预览资源包的图了
打开他的文件目录
选择res
在选择你的版本 点进去
RES-TMP里面就是普通的资源包了
你可以把你做完的复制进去
或者直接在里面改 边改边预览

久坐动画
可以让预览的动起来
导出预览图
就可以把你现在的画面导出来
导出全景图
可以导出一些常用的图片预览
比如主页 更多 运动等

这些就是全景图了
我试试看这个东西能不能发出来吧!!!
- 下 期 预 告 -
下期我们将讲讲如何做表盘的样式及Json
敬请期待吧!
最后来推一波我的资源包 100%覆盖率与原创率
欢迎支持呀

资源包 - [100%原创] Super Pixel UI 再次颠覆
-- Super Pixel UI -- - 再 次 颠 覆 - Super Pixel 他现在来了 你现在可能想知道 这个资源包为什么可以再次颠覆? 让我们看看 小爱同学3的再次升级 与黑色的手环融为一体 灵动的麦克风动画 犹如彩虹在手环上跳动 加载动画也重新升级 这里 是一个全新的小爱同学。 细节决定成败了 不放过任何一个按钮的机会 全局圆角按钮 全新的按钮样式 音乐图标大变样! 不管是从APP通知 还是到天气图标 全新的卡片样式 全新的更多图标...
小米手环4资源包 - <To Circle UI> 圆了 圆出风范 让圆角,再跨一步。
< To Circle > 让圆角,再跨一步。 不负众望 从方形 到圆角 去掉边边框框 得到了这款全新设计的 圆形资源包 这次还是 100%覆盖率 让我们看看他的设计吧 用白色和透明渐变 做出了这款资源包 从APP通知 到圆形天气 圆形显得是那么和谐 找手机的新版动画 让一切更加流畅 这是一张设置图片 用白色与白-透明的渐变 做出一种更加舒适的设计 这就是To Circle贯穿全局的设计 实拍图~ 从米坛创建开始 我的资源包也开始了 MEUI MYUI...
附件
最后编辑:





 1次
1次