--- 资 源 包 的 入 门 到 入 土 ---
- 02 避免报错的操作 -
- 了解位深度 -
位深度
这里说的位深度
不是PS里面的XX通道!!
上期我们说过
这里的位深度是指颜色的数量
比如平常的8位深就是
2的8次方 ->256色
接下来说说如何避免报错
- 怎么避免报错? -
让我们打开Json文件
他通常在资源包的最下面
浏览附件6530
怎么打开他?
我们先要下载一个叫 Notepad++的软件
下载链接:

下载之后
我们就可以打开了
打开看看吧!

让我们来一步步分析

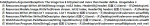
第一个 不用管
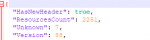
ResourcesCount 2251
表示的是有2251个文件[包括图片和dat文件]
Version
表示这个资源包的版本号
让我们再往下看看吧

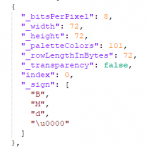
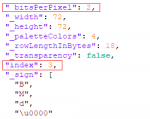
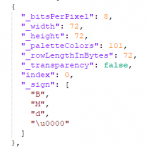
_bitsPerPixel 位深度
后面跟着的就是8位
_width 和 _height
就分别是宽度和高度了[图片尺寸]
_paletteColors 可以不用管
_rowLengthInByets 可以不用管
_transparency 可以不用管
很明显
我们现在的问题就出现在了_bitsPerPixel这一项
怎么避免呢?
我们可以直接修改它 比如把8修改到24
这样也就可以不报错了
还有什么办法吗?
这就是我们画图时的习惯问题了
我们翻阅一下Json
发现大部分文件位深度都是8位
为了求稳
我们可以用PS的功能
来 PS的同学这里看一下了

打开一张图片
图像-模式-索引
点击后我们可以看到弹出了一个框框

像我这样把参数调好呀!
[你也可以自己调]
保存之后这张图片就是一张标准的8位图像了
但是
你打包之后可能会看到这种东西

你现在肯定是一股黑人问号脸吧
为什么改了8位深还会报错?!
别急 让我们打开Json

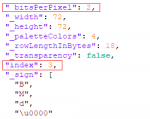
翻到这个index是3的地方
他的位深度是2
只要我们把他的位深度从2改成8就行了
现在
你肯定想问那为什么不直接改json
别问
问就是求稳!!!!
来 我附上我自己改的Json
里面已经把2 4 6位深的改成8位
推荐用PS的索引功能!
- 忘记转256色了怎么办? -
一定有这样的人吧
画了一大堆
到头来发现自己没有转256色
别急
我带你来秀一波
首先 新建一个文件夹
把你画了的图片全部放进去

再新建一个空文件夹

再打开PS-窗口-动作
我们就可以看到这样一个小浮窗了

点击下面倒数第二个的新建动作
任意取一个名字
那个小圆就会变成红色的 开始录制了
你把这张图片按我的流程走一遍
点击第一个小方形
完成录制了
再点击文件-自动-批处理
选择动作-你刚刚取的名字
第一个选择文件夹
选择你放了图片的那个文件夹
第二个选择空文件夹
点击确定 PS就自动帮你转256色了
你就可以在空文件夹看到你的新256色图片
把他们复制 粘贴到你的资源包里面
完成了!
- 下 期 预 告 -
下期我们将讲讲如何做优秀的资源包与资源包预览
敬请期待吧!
最后来推一波我的资源包 100%覆盖率与原创率
欢迎支持呀

 www.bandbbs.cn
www.bandbbs.cn
 www.bandbbs.cn
www.bandbbs.cn
- 02 避免报错的操作 -
- 了解位深度 -
位深度
这里说的位深度
不是PS里面的XX通道!!
上期我们说过
这里的位深度是指颜色的数量
比如平常的8位深就是
2的8次方 ->256色
接下来说说如何避免报错
- 怎么避免报错? -
让我们打开Json文件
他通常在资源包的最下面
浏览附件6530
怎么打开他?
我们先要下载一个叫 Notepad++的软件
下载链接:
下载之后
我们就可以打开了
打开看看吧!

让我们来一步步分析
第一个 不用管
ResourcesCount 2251
表示的是有2251个文件[包括图片和dat文件]
Version
表示这个资源包的版本号
让我们再往下看看吧

_bitsPerPixel 位深度
后面跟着的就是8位
_width 和 _height
就分别是宽度和高度了[图片尺寸]
_paletteColors 可以不用管
_rowLengthInByets 可以不用管
_transparency 可以不用管
很明显
我们现在的问题就出现在了_bitsPerPixel这一项
怎么避免呢?
我们可以直接修改它 比如把8修改到24
这样也就可以不报错了
还有什么办法吗?
这就是我们画图时的习惯问题了
我们翻阅一下Json
发现大部分文件位深度都是8位
为了求稳
我们可以用PS的功能
来 PS的同学这里看一下了

打开一张图片
图像-模式-索引
点击后我们可以看到弹出了一个框框

像我这样把参数调好呀!
[你也可以自己调]
保存之后这张图片就是一张标准的8位图像了
但是
你打包之后可能会看到这种东西
你现在肯定是一股黑人问号脸吧
为什么改了8位深还会报错?!
别急 让我们打开Json

翻到这个index是3的地方
他的位深度是2
只要我们把他的位深度从2改成8就行了
现在
你肯定想问那为什么不直接改json
别问
问就是求稳!!!!
来 我附上我自己改的Json
里面已经把2 4 6位深的改成8位
推荐用PS的索引功能!
- 忘记转256色了怎么办? -
一定有这样的人吧
画了一大堆
到头来发现自己没有转256色
别急
我带你来秀一波
首先 新建一个文件夹
把你画了的图片全部放进去

再新建一个空文件夹

再打开PS-窗口-动作
我们就可以看到这样一个小浮窗了

点击下面倒数第二个的新建动作
任意取一个名字
那个小圆就会变成红色的 开始录制了
你把这张图片按我的流程走一遍
点击第一个小方形
完成录制了
再点击文件-自动-批处理
选择动作-你刚刚取的名字
第一个选择文件夹
选择你放了图片的那个文件夹
第二个选择空文件夹
点击确定 PS就自动帮你转256色了
你就可以在空文件夹看到你的新256色图片
把他们复制 粘贴到你的资源包里面
完成了!
- 下 期 预 告 -
下期我们将讲讲如何做优秀的资源包与资源包预览
敬请期待吧!
最后来推一波我的资源包 100%覆盖率与原创率
欢迎支持呀

资源包 - [100%原创] Super Pixel UI 再次颠覆
-- Super Pixel UI -- - 再 次 颠 覆 - Super Pixel 他现在来了 你现在可能想知道 这个资源包为什么可以再次颠覆? 让我们看看 小爱同学3的再次升级 与黑色的手环融为一体 灵动的麦克风动画 犹如彩虹在手环上跳动 加载动画也重新升级 这里 是一个全新的小爱同学。 细节决定成败了 不放过任何一个按钮的机会 全局圆角按钮 全新的按钮样式 音乐图标大变样! 不管是从APP通知 还是到天气图标 全新的卡片样式 全新的更多图标...
小米手环4资源包 - <To Circle UI> 圆了 圆出风范 让圆角,再跨一步。
< To Circle > 让圆角,再跨一步。 不负众望 从方形 到圆角 去掉边边框框 得到了这款全新设计的 圆形资源包 这次还是 100%覆盖率 让我们看看他的设计吧 用白色和透明渐变 做出了这款资源包 从APP通知 到圆形天气 圆形显得是那么和谐 找手机的新版动画 让一切更加流畅 这是一张设置图片 用白色与白-透明的渐变 做出一种更加舒适的设计 这就是To Circle贯穿全局的设计 实拍图~ 从米坛创建开始 我的资源包也开始了 MEUI MYUI...
附件
最后编辑:




 4次
4次