--- 资 源 包 的 入 门 到 入 土 ---
- 01 了解资源包 -
- 资源包的常用图标 -
我们先来了解一个问题
怎么来观察这个资源包?

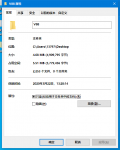
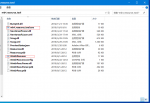
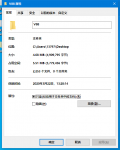
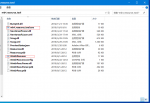
点开属性我们可以看到
这款V88的官方资源包里面有2253个文件
其中有2250张图片
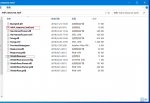
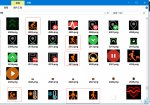
让我们打开这个文件夹

你可以看到这些图片了
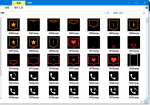
让我们先从最基础的开始看看吧
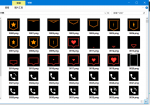
滑动滚动条 拉到1753.png
可以看到以下画面

其中 1756和1760是没有显示的
他 是个废图。
再看看图标旁边的文字图片
他也是可以改的
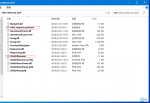
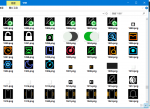
让我们再深入些

拉到1895.png
这些就是更多的图标了。
其中 1896和1903是无用的废图
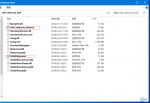
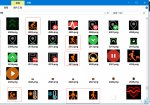
再深入些 拉到2003.png

被我框起来的就是运动的图标了
这些 就是我们最常用的图标了
大部分的资源包也可以从这里做起
那让我们再来了解如何打包吧
- 如何把你的资源包变成res文件? -
让我们打开米坛
在小米手环4工具里面找到这样一篇帖子
链接:
 www.bandbbs.cn
下载之后
www.bandbbs.cn
下载之后
我们就可以看到这个界面了

被我框起来的
就是我们要用到的了
让我们把我们改好的资源包拖到WatchFace.exe里面
这时候 在你放资源包的路径
就会出现两个文件

我们打开前面的log文件
就可以查看资源版是否打包成功了
滑动到最下面
正常打包后是这个样子的

如果出现被我框起来的
恭喜 打包成功了
但是有些人做完之后 打包会提示红色
怎么办呢?
别急
让我们再次打开这个失败的log

被我框起来的就是重要信息了
让我们开始分析他

前面的表示 这是一个位深度的问题
此位深非彼位深
这里的位深度是指
颜色数量
一个8bit的图片就表示
这个文件的颜色是2的8次方 也就是256色或更少
我们再看看后面这个ImageIndex 3
就是图片的号码 0003的意思
说明这个位深度的问题在这张0003的图片上
当然
不要觉得你修完0003的图片就解决了
报错只会在最前面报错一次
后面可能还会报错
不要气馁
- 下 期 预 告 -
下期我们将讲讲如何大幅度避免打包出现的错误
敬请期待吧!
最后来推一波我的资源包 100%覆盖率与原创率
欢迎支持呀

 www.bandbbs.cn
www.bandbbs.cn
 www.bandbbs.cn
www.bandbbs.cn
- 01 了解资源包 -
- 资源包的常用图标 -
我们先来了解一个问题
怎么来观察这个资源包?

点开属性我们可以看到
这款V88的官方资源包里面有2253个文件
其中有2250张图片
让我们打开这个文件夹

你可以看到这些图片了
让我们先从最基础的开始看看吧
滑动滚动条 拉到1753.png
可以看到以下画面

其中 1756和1760是没有显示的
他 是个废图。
再看看图标旁边的文字图片
他也是可以改的
让我们再深入些

拉到1895.png
这些就是更多的图标了。
其中 1896和1903是无用的废图
再深入些 拉到2003.png

被我框起来的就是运动的图标了
这些 就是我们最常用的图标了
大部分的资源包也可以从这里做起
那让我们再来了解如何打包吧
- 如何把你的资源包变成res文件? -
让我们打开米坛
在小米手环4工具里面找到这样一篇帖子
链接:
米环4工具 - 小米手环4资源包打包解包工具[转自geekdoing]
kindyear 提交新资源: 小米手环4资源包打包解包工具[转自geekdoing] - 打包解包工具 工具制作:Gualdimar(Geekdoing) 原链接:https://geekdoing.com/threads/mb4-resource-pack-unpack.1383/ 帖子原文翻译: 制作了一个用于打包/解压缩资源文件的小程序。您需要.Net来运行它 如何解压缩: 1.将具有.bin扩展名(〜1mb)的打包资源文件拖放到mb4_resource_tool.exe上 2.在打包资源文件的旁边,具有.res扩展名(〜应该出现3.5-4mb)...
我们就可以看到这个界面了

被我框起来的
就是我们要用到的了
让我们把我们改好的资源包拖到WatchFace.exe里面
这时候 在你放资源包的路径
就会出现两个文件

我们打开前面的log文件
就可以查看资源版是否打包成功了
滑动到最下面
正常打包后是这个样子的

如果出现被我框起来的
恭喜 打包成功了
但是有些人做完之后 打包会提示红色
怎么办呢?
别急
让我们再次打开这个失败的log

被我框起来的就是重要信息了
让我们开始分析他
前面的表示 这是一个位深度的问题
此位深非彼位深
这里的位深度是指
颜色数量
一个8bit的图片就表示
这个文件的颜色是2的8次方 也就是256色或更少
我们再看看后面这个ImageIndex 3
就是图片的号码 0003的意思
说明这个位深度的问题在这张0003的图片上
当然
不要觉得你修完0003的图片就解决了
报错只会在最前面报错一次
后面可能还会报错
不要气馁
- 下 期 预 告 -
下期我们将讲讲如何大幅度避免打包出现的错误
敬请期待吧!
最后来推一波我的资源包 100%覆盖率与原创率
欢迎支持呀

资源包 - [100%原创] Super Pixel UI 再次颠覆
-- Super Pixel UI -- - 再 次 颠 覆 - Super Pixel 他现在来了 你现在可能想知道 这个资源包为什么可以再次颠覆? 让我们看看 小爱同学3的再次升级 与黑色的手环融为一体 灵动的麦克风动画 犹如彩虹在手环上跳动 加载动画也重新升级 这里 是一个全新的小爱同学。 细节决定成败了 不放过任何一个按钮的机会 全局圆角按钮 全新的按钮样式 音乐图标大变样! 不管是从APP通知 还是到天气图标 全新的卡片样式 全新的更多图标...
小米手环4资源包 - <To Circle UI> 圆了 圆出风范 让圆角,再跨一步。
< To Circle > 让圆角,再跨一步。 不负众望 从方形 到圆角 去掉边边框框 得到了这款全新设计的 圆形资源包 这次还是 100%覆盖率 让我们看看他的设计吧 用白色和透明渐变 做出了这款资源包 从APP通知 到圆形天气 圆形显得是那么和谐 找手机的新版动画 让一切更加流畅 这是一张设置图片 用白色与白-透明的渐变 做出一种更加舒适的设计 这就是To Circle贯穿全局的设计 实拍图~ 从米坛创建开始 我的资源包也开始了 MEUI MYUI...
附件
最后编辑:





 8次
8次