前情提要: 此教程是教表盘自定义工具制作表盘的制作者用的(还是不会的看最下面)
开始教程
1.准备好MT管理器和zip工程包(将表盘制作安装保存工程)下载我准备好的文件
2.打开MT管理器,找到工程包和下载好的文件

3.打开使用教程.zip 里面会有四个txt,只用打开jump和配置示例
打开工程包 里面会有有个.json

4.点击配置示例,滑倒最下面,找到跳转组件,下面那行就是跳转组件的代码,把它复制下来(257行到264行)
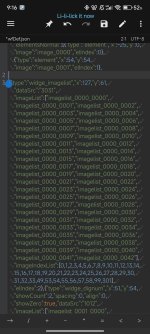
5.打开工程里的json,随便找个地方换行(注意:要在 }, 这里点击换行,不然会错乱
如下图

(注意:因为复制的代码没有逗号,所以得自己在 } 后面添加 , 要用英文的逗号,选择英文键盘会有个逗号,长按选择英文的逗号添加上去就可以了,你也可以复制这个 , )然后就可以保存工程了
6.保存好后打开表盘自定义工具表盘制作,选择从本地保存的工程开始,里面会有一个图片组件,这个就是跳转组件,将图片替换成一个小图片就可以了
如下图

白色图片就是跳转组件了,白色图片区域点击均可跳转
——————
其他:如果你想要跳转其他
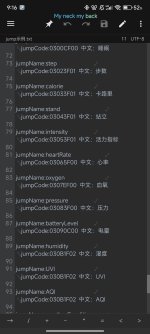
打开文件里的 jump 里面有很多跳转组件
将跳转组件代码改下就可以了

比如:
{
"type":"element",
"x":80,
"y":100,
"image":"image_0003",
"jumpName":"替换",
"jumpCode":"替换"
}
替换就是按照jump里的换掉就可以了就比如我们想要搞个可以跳转到心率的代码,就复制“心率”
(可以用中文,不影响应用跳转,在后面修改时方便辨认)、
“03065F00”(心率跳转代码)
将这两个分别复制到jumpName里和jumpCode里
{
"type":"element",
"x":80,
"y":100,
"image":"image_0001",
"jumpName":"跳转应用名称",
"jumpCode":"跳转应用代码"
}
注意: } 后面一定要加英文的逗号“,”
!!!
——————
制作不易,给个赞支持一下吧~
其他:如果还是学不会的下我给的示例工程🙃
(第一行图片跳转为设置;
第二行图片跳转为闹钟;
第三行图片跳转为日程)
开始教程
1.准备好MT管理器和zip工程包(将表盘制作安装保存工程)下载我准备好的文件
2.打开MT管理器,找到工程包和下载好的文件

3.打开使用教程.zip 里面会有四个txt,只用打开jump和配置示例
打开工程包 里面会有有个.json

4.点击配置示例,滑倒最下面,找到跳转组件,下面那行就是跳转组件的代码,把它复制下来(257行到264行)

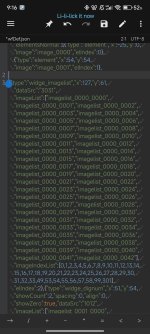
5.打开工程里的json,随便找个地方换行(注意:要在 }, 这里点击换行,不然会错乱

如下图

(注意:因为复制的代码没有逗号,所以得自己在 } 后面添加 , 要用英文的逗号,选择英文键盘会有个逗号,长按选择英文的逗号添加上去就可以了,你也可以复制这个 , )然后就可以保存工程了
6.保存好后打开表盘自定义工具表盘制作,选择从本地保存的工程开始,里面会有一个图片组件,这个就是跳转组件,将图片替换成一个小图片就可以了

如下图

白色图片就是跳转组件了,白色图片区域点击均可跳转
——————
其他:如果你想要跳转其他
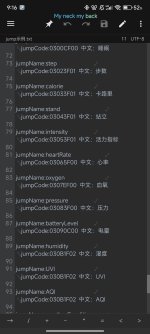
打开文件里的 jump 里面有很多跳转组件
将跳转组件代码改下就可以了

比如:
{
"type":"element",
"x":80,
"y":100,
"image":"image_0003",
"jumpName":"替换",
"jumpCode":"替换"
}
替换就是按照jump里的换掉就可以了就比如我们想要搞个可以跳转到心率的代码,就复制“心率”
(可以用中文,不影响应用跳转,在后面修改时方便辨认)、
“03065F00”(心率跳转代码)
将这两个分别复制到jumpName里和jumpCode里
{
"type":"element",
"x":80,
"y":100,
"image":"image_0001",
"jumpName":"跳转应用名称",
"jumpCode":"跳转应用代码"
}
注意: } 后面一定要加英文的逗号“,”
!!!
——————
制作不易,给个赞支持一下吧~
其他:如果还是学不会的下我给的示例工程🙃
(第一行图片跳转为设置;
第二行图片跳转为闹钟;
第三行图片跳转为日程)
附件
最后编辑:



 19次
19次



