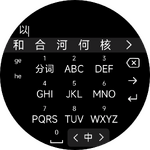
完全重构的船新版本!
利用自定义组件,方便大家在自己的APP中植入输入法
Github: https://github.com/DengAiden/Vela-IME
改进:
布局优化,大量使用列表组件,输入更加灵活
整个输入法仅占用50KB
代码重构,去除大量冗余代码
程序架构重新设计,去除大量无用CSS样式,后期维护更加方便
[BGCOLOR=initial]使用单页面编写,自定义组件形式,引入更加方便[/BGCOLOR]
[BGCOLOR=initial]部分代码使用开源代码:[/BGCOLOR]https://github.com/sxei/pinyinjs
移除storage接口,解决文本被保存到下次启动的问题
修复光标在部分页面不显示,或不闪烁的问题
添加震动反馈,输入更加自信
输入法仍在完善,欢迎发表意见!
使用方法:
①首先在src的common文件夹下放入VelaIME
②在所引用项目的package.json中scripts内start和build后面添加
--enable-custom-component true
③在需要使用输入法的页面添加
④在页面中 可显示的全屏根div 下尾部位置添加
⑤script下export default内的页面数据模型内添加以下变量
⑥接着添加以下方法
⑦为需要唤起输入法的文本框添加事件
至此便可正常使用船帆输入法,附件中提供了测试案例,组件请前往Github下载
[BGCOLOR=initial]Vela开发技术交流群:1072548075[/BGCOLOR]
利用自定义组件,方便大家在自己的APP中植入输入法
Github: https://github.com/DengAiden/Vela-IME
改进:
布局优化,大量使用列表组件,输入更加灵活
整个输入法仅占用50KB
代码重构,去除大量冗余代码
程序架构重新设计,去除大量无用CSS样式,后期维护更加方便
[BGCOLOR=initial]使用单页面编写,自定义组件形式,引入更加方便[/BGCOLOR]
[BGCOLOR=initial]部分代码使用开源代码:[/BGCOLOR]https://github.com/sxei/pinyinjs
移除storage接口,解决文本被保存到下次启动的问题
修复光标在部分页面不显示,或不闪烁的问题
添加震动反馈,输入更加自信
输入法仍在完善,欢迎发表意见!
使用方法:
①首先在src的common文件夹下放入VelaIME
②在所引用项目的package.json中scripts内start和build后面添加
--enable-custom-component true
JavaScript:
"scripts": {
"start": "aiot server --watch --open-nuttx --enable-custom-component true",
"build": "aiot build --enable-custom-component true",
"release": "aiot release",
"watch": "aiot watch --open-nuttx",
"lint": "eslint --format codeframe --fix --ext .ux,.js src/"
},③在需要使用输入法的页面添加
HTML:
<import name="ime" src="../../common/VelaIME/VelaIME.ux"></import>
HTML:
<div class="ime" style="display: {{showStatus}};">
<ime hide="{{hide}}" @press="press"></ime>
</div>⑤script下export default内的页面数据模型内添加以下变量
JavaScript:
inputbox: "", //此为输入法返回的文本,按需处理此变量
showStatus: "flex",
hide: false⑥接着添加以下方法
JavaScript:
changeState() {
this.showStatus = "flex"
this.hide = !this.hide
},
press(e) {
if (e.detail.status == 1) {
this.hide = !this.hide
this.showStatus = "none"
this.inputbox = e.detail.textbox
}
}⑦为需要唤起输入法的文本框添加事件
HTML:
@click="changeState"至此便可正常使用船帆输入法,附件中提供了测试案例,组件请前往Github下载
[BGCOLOR=initial]Vela开发技术交流群:1072548075[/BGCOLOR]
附件
最后编辑:




 57次
57次