(你是开发者的话随便看看得了,直接看文档,最后几点看看就可以)
不能彻彻底底的自定义表盘是一些js小白很苦恼的事情,其实华米早有了自己的表盘制作工具,很少人发现,它的自定义化程度超高,本帖是一篇简陋的基础使用教程,后续有可能更新更多内容。
进入华米表盘制作工具(建议用电脑之类的大屏设备,这个没适配手机,能勉强用但是不太方便)
首先要登录账号,账号没要求,登录就行,支持用小米账号登。
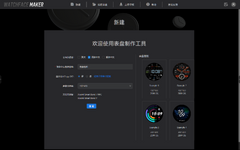
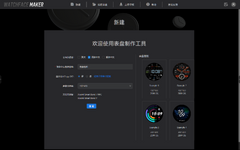
一进去就是新建表盘页面,普通用户按下图选好选项就可以,旁边那些模板不支持环7,没法用。

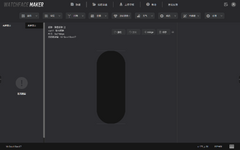
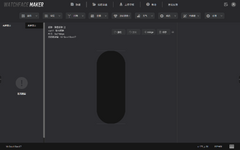
创建以后你就可以在顶栏加入组件了
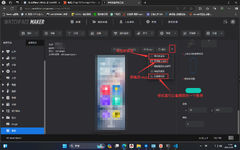
添加组件后,会有导入图片的选项,已上传切图就是用其他组件使用的图片。(注意:上传的图片高度要一致)这些组件的xy坐标原点在左上角(这里给一些不知道的坛友提示一下,x是横着的,y是竖着的)
 间隔就是图片和图片之间的间隔,
间隔就是图片和图片之间的间隔,
这种单位之类的图片正常可以不理他

指针时间的设置也不简单
表盘旋转中心 —— 整个表盘的中心点,当前表盘分辨率为 454 x 454,所以表盘旋转中心坐标为(227, 227)
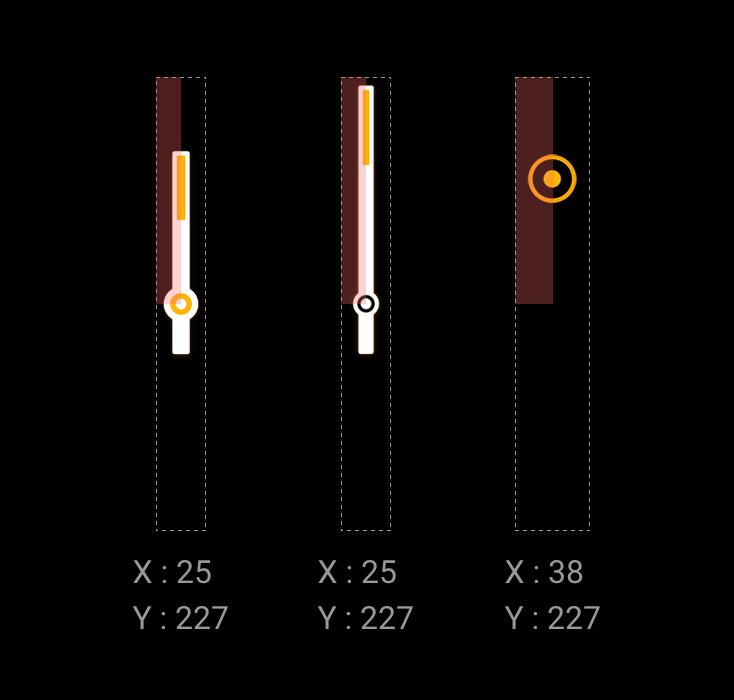
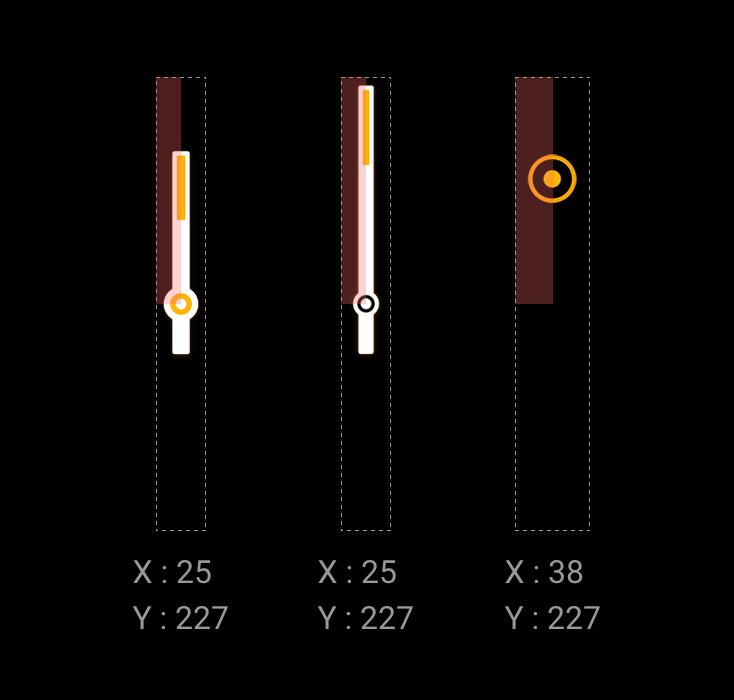
指针旋转中心 —— 指针图片上旋转点的坐标,参考下图可看出当前指针的指针旋转中心坐标为(25, 227)

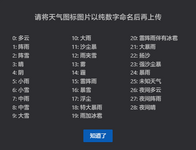
设置天气很麻烦,这里素材已经准备好了,可以自己改好尺寸后上传,如果要自己的素材那要自己按顺序莫名(其实不用从0开始,你从任意整数开始按顺序命名就可以)

可编辑背景要上传编辑页的素材,我也准备好了,这里建议提示的xy按下图设置

导出的包不能直接用,要把zab包以zip打开,里面又有一个zpk,也以zip打开,里面的device.zip就是手环的包,至于那整个zab是给华米上传表盘/小程序要的格式。有能力开发者的可以上传审核给zepplife商店

这个工具用起来不会很难,主要是自己探索,今天先到这里,后续随时会更新。
模拟器使用教程
看得懂文档其实也可以看文档的教程(表面上没说支持环7,实际是支持的)
不能彻彻底底的自定义表盘是一些js小白很苦恼的事情,其实华米早有了自己的表盘制作工具,很少人发现,它的自定义化程度超高,本帖是一篇简陋的基础使用教程,后续有可能更新更多内容。
进入华米表盘制作工具(建议用电脑之类的大屏设备,这个没适配手机,能勉强用但是不太方便)
首先要登录账号,账号没要求,登录就行,支持用小米账号登。
一进去就是新建表盘页面,普通用户按下图选好选项就可以,旁边那些模板不支持环7,没法用。

创建以后你就可以在顶栏加入组件了

添加组件后,会有导入图片的选项,已上传切图就是用其他组件使用的图片。(注意:上传的图片高度要一致)这些组件的xy坐标原点在左上角(这里给一些不知道的坛友提示一下,x是横着的,y是竖着的)
 间隔就是图片和图片之间的间隔,
间隔就是图片和图片之间的间隔,这种单位之类的图片正常可以不理他

指针时间的设置也不简单
表盘旋转中心 —— 整个表盘的中心点,当前表盘分辨率为 454 x 454,所以表盘旋转中心坐标为(227, 227)
指针旋转中心 —— 指针图片上旋转点的坐标,参考下图可看出当前指针的指针旋转中心坐标为(25, 227)

设置天气很麻烦,这里素材已经准备好了,可以自己改好尺寸后上传,如果要自己的素材那要自己按顺序莫名(其实不用从0开始,你从任意整数开始按顺序命名就可以)

可编辑背景要上传编辑页的素材,我也准备好了,这里建议提示的xy按下图设置

导出的包不能直接用,要把zab包以zip打开,里面又有一个zpk,也以zip打开,里面的device.zip就是手环的包,至于那整个zab是给华米上传表盘/小程序要的格式。有能力开发者的可以上传审核给zepplife商店

这个工具用起来不会很难,主要是自己探索,今天先到这里,后续随时会更新。
模拟器使用教程
看得懂文档其实也可以看文档的教程(表面上没说支持环7,实际是支持的)
附件
最后编辑:




 35次
35次