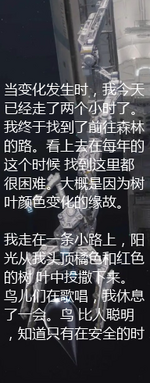
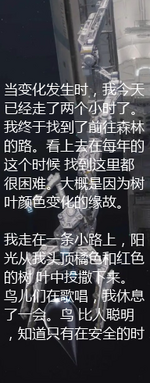
我正在开发米8的小说说阅读器目前已经做好了批量生成文字的程序,如图:

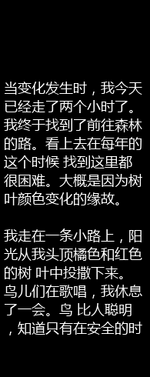
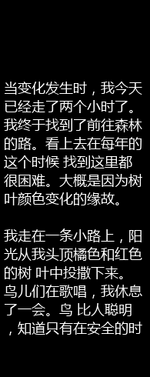
而且还能换背景:

但是!我在测试的时候遇到了一个致命的问题:图片无法加载,集体表现就是本地模拟界面可以加载图片,但米8设备却无法加载,我一直尝试但一直无法解决,所以在这里希望能靠大家的力量解决问题,一些文件我会放在下面,如果您成功帮我解决问题,那我对您感恩戴!

以下是加载图片的代码

而且还能换背景:

但是!我在测试的时候遇到了一个致命的问题:图片无法加载,集体表现就是本地模拟界面可以加载图片,但米8设备却无法加载,我一直尝试但一直无法解决,所以在这里希望能靠大家的力量解决问题,一些文件我会放在下面,如果您成功帮我解决问题,那我对您感恩戴!

以下是加载图片的代码
JavaScript:
var mainimg;
events=[7];
mainimg = create_img(0, "scr0.bin", 0, 0);
exitImg = create_img(0, "return.bin", 45, 6);
addEvent(exitImg, events, exitImgCb);



