- 工具是否原创(是/否)
- 否
基于@675426647 的1.0.3版本修改
事情的背景是这样的,本人想要做一款高仿 官方复仇者联盟限定 表盘。可事情就是卡在了,状态栏上。
注:官方的电池,是会跟随其它图标运动的。
经过N种调试,都无法配置到相同效果。
无奈之下准备对工具下手,看看能否对打包工具进行改造。
所以就产生了,今天这款修改版。主要修改了几点:
注意电池属性是这个哦!!否则打包出错
"Battery": {
"UnknownType": {
"TopLeftX": 0,
"TopLeftY": 0,
"BottomRightX": 0,
"BottomRightY": 0,
"Alignment": 0,
"Spacing": 0,
"ImageIndex": 0,
"ImagesCount": 0
},
"Text": {
"TopLeftX": 70,
"TopLeftY": 5,
"BottomRightX": 90,
"BottomRightY": 13,
"Alignment": "TopRight",
"Spacing": 1,
"ImageIndex": 33,
"ImagesCount": 10
},
"Icon": {
"X": 101,
"Y": 4,
"ImageIndex": 43,
"ImagesCount": 9
}
}
},
1.修复了,心率与分离格式的时间不能共存的问题。会解包失败。
详情请解
 这款表盘。
这款表盘。
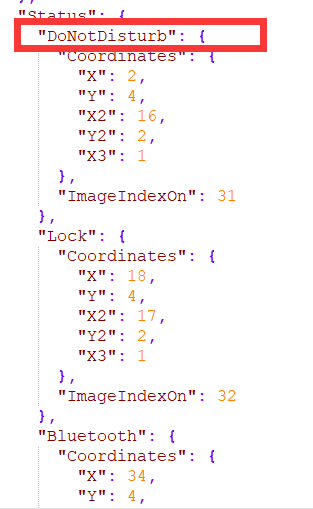
2.修改了json配置文件中,名称的问题。

将Alarm(闹钟) 改为 DoNotDisturb (勿扰)
3.指针表盘的,秒针支持。1.0.3在打包带指针的表盘时候,如果带秒针数据会错误。
下面放上,我这版本专用的json文件,注意与其他版本json不通用,使用前用本工具解包一下即可,或者在我的json上改。改动不大。
底下附带一个,百达翡丽的指针表盘供学习。
事情的背景是这样的,本人想要做一款高仿 官方复仇者联盟限定 表盘。可事情就是卡在了,状态栏上。
注:官方的电池,是会跟随其它图标运动的。
经过N种调试,都无法配置到相同效果。
无奈之下准备对工具下手,看看能否对打包工具进行改造。
所以就产生了,今天这款修改版。主要修改了几点:
注意电池属性是这个哦!!否则打包出错
"Battery": {
"UnknownType": {
"TopLeftX": 0,
"TopLeftY": 0,
"BottomRightX": 0,
"BottomRightY": 0,
"Alignment": 0,
"Spacing": 0,
"ImageIndex": 0,
"ImagesCount": 0
},
"Text": {
"TopLeftX": 70,
"TopLeftY": 5,
"BottomRightX": 90,
"BottomRightY": 13,
"Alignment": "TopRight",
"Spacing": 1,
"ImageIndex": 33,
"ImagesCount": 10
},
"Icon": {
"X": 101,
"Y": 4,
"ImageIndex": 43,
"ImagesCount": 9
}
}
},
1.修复了,心率与分离格式的时间不能共存的问题。会解包失败。
详情请解
2.修改了json配置文件中,名称的问题。
将Alarm(闹钟) 改为 DoNotDisturb (勿扰)
3.指针表盘的,秒针支持。1.0.3在打包带指针的表盘时候,如果带秒针数据会错误。
下面放上,我这版本专用的json文件,注意与其他版本json不通用,使用前用本工具解包一下即可,或者在我的json上改。改动不大。
JSON:
{
"Background": {
"Image": {
"X": 0,
"Y": 0,
"ImageIndex": 0
}
},
"Time": {
"Hours": {
"Tens": {
"X": 19,
"Y": 25,
"ImageIndex": 1,
"ImagesCount": 10
},
"Ones": {
"X": 44,
"Y": 25,
"ImageIndex": 1,
"ImagesCount": 10
}
},
"Minutes": {
"Tens": {
"X": 19,
"Y": 65,
"ImageIndex": 1,
"ImagesCount": 10
},
"Ones": {
"X": 44,
"Y": 65,
"ImageIndex": 1,
"ImagesCount": 10
}
}
},
"Activity": {
"Pulse": {
"Number": {
"TopLeftX": 106,
"TopLeftY": 230,
"BottomRightX": 76,
"BottomRightY": 158,
"Alignment": "TopLeft",
"Spacing": 1,
"ImageIndex": 58,
"ImagesCount": 10
},
"DelimiterImageIndex": 0
}
},
"Date": {
"MonthAndDay": {
"Separate": {
"Month": {
"TopLeftX": 98,
"TopLeftY": 76,
"BottomRightX": 118,
"BottomRightY": 92,
"Alignment": "Center",
"Spacing": 0,
"ImageIndex": 11,
"ImagesCount": 10
},
"Day": {
"TopLeftX": 76,
"TopLeftY": 34,
"BottomRightX": 96,
"BottomRightY": 50,
"Alignment": "Center",
"Spacing": 1,
"ImageIndex": 11,
"ImagesCount": 10
}
},
"TwoDigitsMonth": true,
"TwoDigitsDay": true
},
"WeekDay": {
"X": 85,
"Y": 115,
"ImageIndex": 21,
"ImagesCount": 7
},
"DayAmpm": {
"TopLeftX": 95,
"TopLeftY": 145,
"ImageIndexAMCN": 28,
"ImageIndexPMCN": 29,
"ImageIndexAMEN": 0,
"ImageIndexPMEN": 0
}
},
"Status": {
"DoNotDisturb": {
"Coordinates": {
"X": 2,
"Y": 4,
"X2": 16,
"Y2": 2,
"X3": 1
},
"ImageIndexOn": 31
},
"Lock": {
"Coordinates": {
"X": 18,
"Y": 4,
"X2": 17,
"Y2": 2,
"X3": 1
},
"ImageIndexOn": 32
},
"Bluetooth": {
"Coordinates": {
"X": 34,
"Y": 4,
"X2": 12,
"Y2": 2,
"X3": 1
},
"ImageIndexOff": 30
},
"Battery": {
"UnknownType": {
"TopLeftX": 0,
"TopLeftY": 0,
"BottomRightX": 0,
"BottomRightY": 0,
"Alignment": 0,
"Spacing": 0,
"ImageIndex": 0,
"ImagesCount": 0
},
"Text": {
"TopLeftX": 70,
"TopLeftY": 5,
"BottomRightX": 90,
"BottomRightY": 13,
"Alignment": "TopRight",
"Spacing": 1,
"ImageIndex": 33,
"ImagesCount": 10
},
"Icon": {
"X": 101,
"Y": 4,
"ImageIndex": 43,
"ImagesCount": 9
}
}
},
"Other": {
"Animation": {
"AnimationImage": {
"X": 34,
"Y": 171,
"ImageIndex": 52,
"ImageCount": 6,
"X3": 0
},
"x1": 0,
"y1": 1000,
"Interval": 800
}
}
}底下附带一个,百达翡丽的指针表盘供学习。